皆さん、サイトのロゴは自作していますか?
ブログ名だけでもいいのですが、せっかく自分のサイトを持っているならアレンジしたいな~と思いますよね。
実際に自分のアイディアとフリー素材同士を組み合わせて、サイトのロゴを作ってみました。
私は画像編集にPhotoshopというソフトを使っていますが、Photoshopがない方は「GIMP」という無料の画像編集ソフトがオススメです。
フリー素材
フリー素材とは、個人や営利目的の会社が自由に使える素材です。
素材の種類はイラスト・フォント・写真・文章・BGMなど様々です。
(私は詳しくないですが、プログラミング関係だとコードなどもフリー素材に入るのかな?)
※ただしフリー素材の中には「商用利用禁止で個人使用のみOK・アダルト禁止・許可が必要」など、利用規約・使用条件がそれぞれありますので、よく読んでから使いましょう。
当サイトでもよく使わせてもらっているフリーイラストや写真サイト↓
・いらすとや
[blogcard url=https://www.irasutoya.com/]
・ぱくたそ
[blogcard url=https://www.pakutaso.com/]
・写真AC
[blogcard url=https://www.photo-ac.com/]
フリーフォント
こちらのサイト様を使わせてもらいました↓
[blogcard url=http://fontfree.me/]
・丸ゴシック体
・明朝体
・手書き風
・毛筆体
・ポップ体
・ユニーク
・かわいい
など迷ってしまうくらい沢山あるので、自分のサイトイメージに合うフォントが見つかります。
Windowsやmacでのインストール方法もサイト内に書かれているので、とても親切です。
フリーアイコン
こちらのサイト様を使わせてもらいました↓
[blogcard url=https://icooon-mono.com/]
商用利用可能なフリー素材です。使用条件に違反しない限り、クレジット表記・許可なしで自由に使えます。
ゲームのアイテム系・サイトのボタン・プロフィール画像・チラシの説明など何にでも使えそうですね。
作ってみた

WordPressへの移行作業や新規記事作成でサイトロゴを考えている暇がありませんでしたので、テーマのフォントそのままでした。
アイディア出し
デザインセンスないし、ロゴのアイディアなんか出ない‥。
(特化サイトでは、扱うテーマをイメージしてロゴを決めるといいですね)
↓
北海道といえば「冬」
↓
冬といえば「雪」
↓
雪といえば「雪だるま」
素材集め
イラストを描ける人は自分で描いて「オリジナル感」を出すのもいいと思います。
今回素晴らしいフリーアイコンサイトがあったので、利用させてもらいました。
[blogcard url=https://icooon-mono.com/?s=%E9%9B%AA%E3%81%A0%E3%82%8B%E3%81%BE]

フォントは「こはるいろサンレイ」「ロンドB」を使わせてもらいました。
[blogcard url=http://fontfree.me/2285]
[blogcard url=http://fontfree.me/2937]
組み合わせ
イラストもそうですが、大き目に作って最後に縮小します。
私が作った時の画像サイズは4821px×1527pxでした(でかい!)。

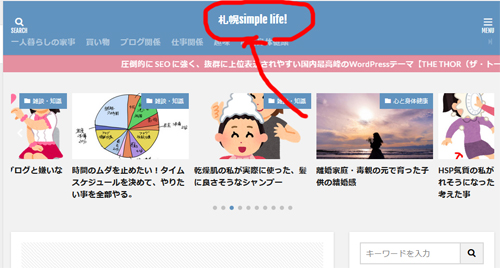
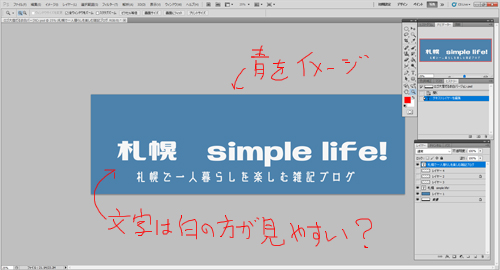
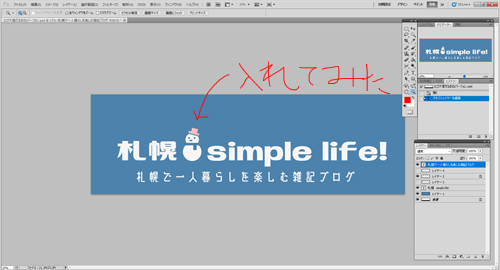
タイトルとキャッチコピー(サイトの説明)を文字にしました。
なんとなく青色で作りたいようなイメージがあったので、イメージカラーとして青色の下地を入れています(最後に消すのを忘れないように)。
この色で見やすい文字カラーだと白(?)と思ったので、文字カラーは白で決定。
雪だるまロゴは、札幌とsimple life!の間に入れるといいかも?と思ったので札幌とsimpleの間は隙間を開けています。

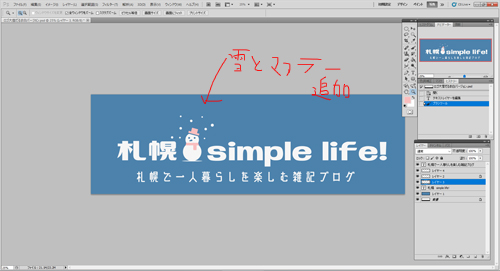
元々の黒い雪だるまアイコンを白にし、白ばかりだとちょっと寂しいので雪だるまの帽子の色を薄いピンクにしてみました。

マフラーと雪を追加してみました。

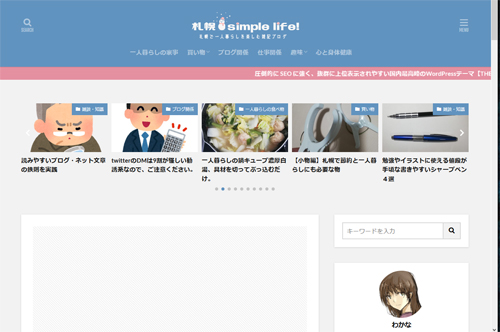
文字の色を少しアレンジし、指定サイズ(使っているテーマによる)に縮小して完成です。


おまけ:アイコンも作る
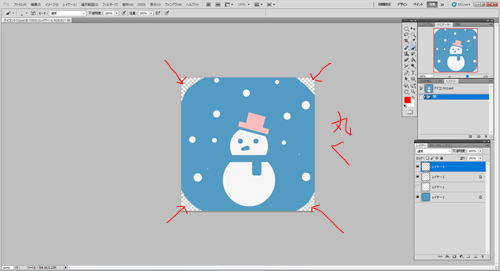
雪だるまの部分だけ使ってアイコンも作っておきます。
PCアイコン↓

スマホのアイコン(ホームボタン)↓


ロゴで使った雪だるまを使いまわします。
サイズは正方形。私は512px×512pxで作っています。
(私が使っているテーマでは、512px×512px以上のサイズで作るように書かれています)
お好みですが、青い下地を削って角を丸くしています。
まとめ
イラストを描けない人でも、上手くアイディアと無料素材を組み合わせれば、ちょっと凝ったサイトロゴを作る事ができます。