記事を書きあげるスピードをアップしたくて、少し前からブロックエディターメインのWordPressテーマ「SWELL」の移行を考えていました。
(今まではクラシックエディター主体のTHE・THORという有料テーマを使っていた)
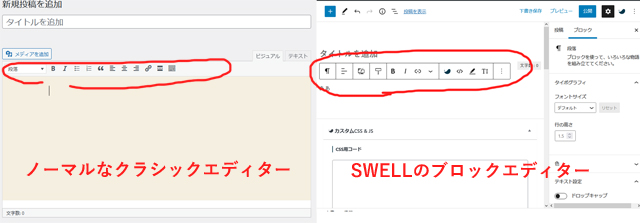
こんな感じでクラシックエディターは、とても効率が悪く思えたので‥(^^;)
※ただし、「WXY Tools Stickyscroll」というプラグインを入れれば、保存時に1番上まで戻るの現象を防ぐことができるようです。Twitterで教えていただきました。
あと、SWELLのレビュー(デメリットふくめ)を色々と見て回りましたが、デメリットは「値段・ブロックエディターの慣れ・上級者がこだわりそうな細かいこと」だったので、悪くないかも‥?と判断しました。
THE・THOR(ザ・トール)から実際に移行してみてどうだったか?感想や経験談を書いていきます(^^)
・テーマ移行時のデザイン崩れはどんな感じ?
・THE・THORと比較してみてどうか?
・SWELLのブロックエディターってどう?
・装飾等は使いやすい?
・SWELLは初心者でも扱いやすい?
・個人的に困ったこと、良かったこと
※SWELLは使い始めなので、まだ気づいていない点があるかもしれませんが、その点はご了承くださいm(__)m
THE・THOR→SWELL移行時に起きたデザイン崩れなど

①ふきだし画像がデフォルトに戻る(猫・犬の画像)
②THE・THORの目次コードが残る
③マーカー線が消える
④カードタイプの内部リンク・外部リンクの文字だけ残る
⑤サイドバーのプロフィールの設定し直し
※①は THE・THOR→SWELL移行プラグインを入れた状態。入れないとふきだし自体が表示されない
※③④はTHE・THOR→SWELL移行プラグインを使えば起きません
※ほかには、独自に追加CSSを入れている場合、なんらかのデザイン崩れが起きる可能性があります
①吹き出し画像がデフォルトに戻る(犬・猫の画像)

じつは、これを直すのが結構面倒です(^^;)
1か所ずつ手直しする必要があります。
編集画面をクラシックエディター→ブロックエディターにするとHTMLコードが中途半端に残っているので、切り抜き&ペーストができません。
おまけに吹き出し箇所を探すのも大変‥
ちなみに、手直しした状態で移行プラグインを有効化したままにすると、かなり表示が壊れてしまいます↓

手直しした場合は、移行プラグインを無効化しましょう。
記事数が多くて一気に直せない場合にオススメな方法↓
最終的には、人気記事10+最新記事10を優先的になおし、以降は最新記事から順番に修正しています。
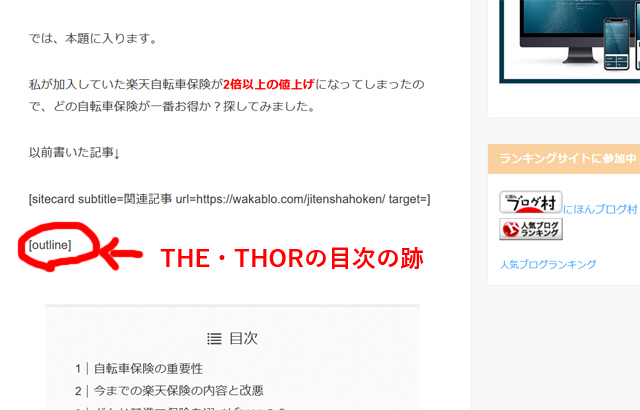
②THE・THORの目次コードが残る

「outline」というTHE・THORの目次コードが残ってしまいました。
これは消して保存するだけなので、修正はそこまで大変ではないと思います‥(^^;)
後述していますが、SWELLは(初期設定では)見出しH2が2個以上あると自動的に目次が表示されるようです。
③マーカー線が消える

SWELL移行後に記事を確認してみると、赤文字や太字は残るのに、マーカー線は消えてしまいました(^^;)
※ただし、移行プラグインを有効にすると表示される
個人的には、最悪なおさなくてもいいかな‥っていう箇所。
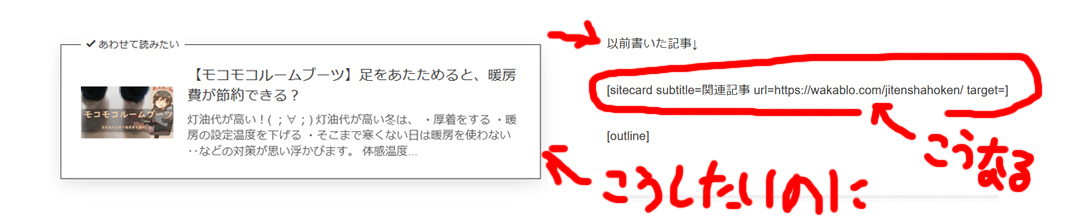
④カードタイプの内部リンク・外部リンクが文字だけ残る

移行プラグインを有効にしないと、こんな感じに関連記事コードとURLが残ってしまいます。
のちに、 移行プラグインを削除する場合は手直しが必須です。
デザイン以外で設定し直しが必要な箇所

・アドセンス広告
・アナリティクス
・プラグイン(お問い合わせなど)
<アドセンス広告の貼り直し>
SWELLに変更したら、アドセンス広告が外れてしまいましたので、コードを貼り直す必要があります。
あと、広告の位置の設定も。
<アナリティクス入力し直し>
今まではTHE・THOR専用のトラッキングIDに入力していたのですが、SWELLでは「SEO SIMPLE PACK」などのプラグインを入れて、そこに入力する必要があります。
<プラグインの変更>
THE・THORに元々入っている機能(プラグイン)もあれば、入っていないプラグインもあります。
例えば、
THE・THORには「お問い合わせ」機能が元々入っていましたが、SWELLには入っていないので、「お問い合わせ」プラグインを入れなくてはなりません。
SWELLユーザーは‥
など使っている方が多いようです。
THE・THORとSWELLを比較してみてどうか?

まだ使い始めて1か月以内ですが、個人的に感じたSWELLのメリット・デメリットをTHE・THORと比較しながら書いていきます。
<メリット>
・装飾が多すぎないので、選択マヒに陥らない
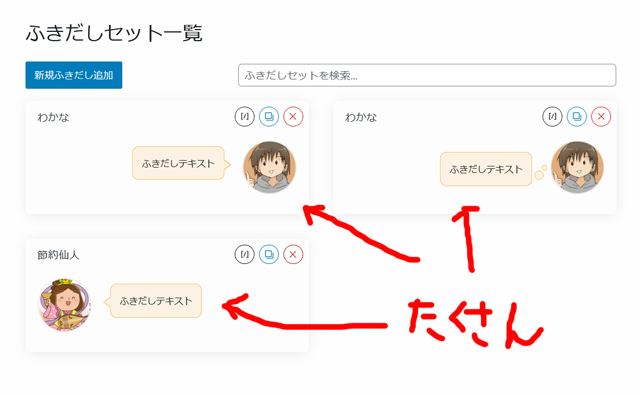
・ふきだしが沢山登録できる
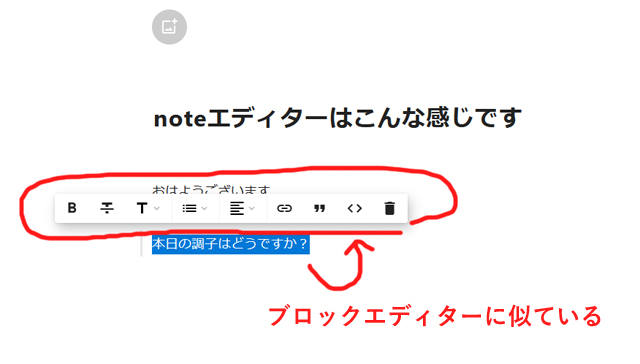
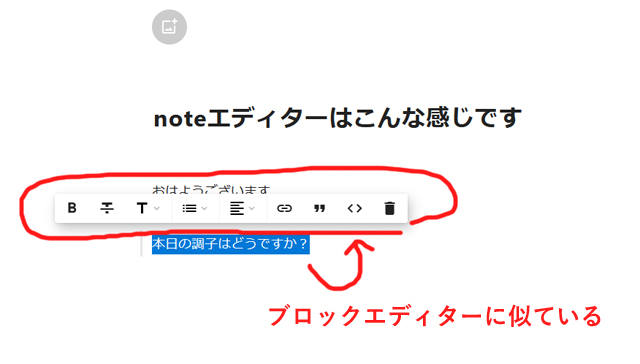
・noteエディターに似ていて書きやすい
・下書き保存時に記事の1番最初に戻らないのが良い
・キャプションボックスが使いやすい
・ブロック移動が便利
<デメリット>
・最初はエディターの違いに戸惑う
・記事作成中に装飾ツール?みたいのが邪魔になる時がある
・見出しH2の文字が白限定(変更には追加CSSをいじる必要がある)
・着せ替えデモ→記事一覧→2カラムカード→表示がおかしい現象あり
・ワンタッチ入力できないものがある
・THE・THORと比べて、ちょっと重たいかも?
SWELLのメリット
装飾が多すぎないので、選択マヒに陥らない

WordPress初心者のころ、THE・THORは装飾パーツが豊富で、どれを使っていいか迷っていました(^^;)
対して、SWELLは選択肢がTHE・THORの半分くらい。
現在はWordPressで1年以上記事を書いてきて、どのパーツを使うかは固定されてきましたが‥。
選択肢が多すぎると、脳にかなりのストレスがかかり、記事執筆に悪影響がでます(^^;)
なので、初心者のときは執筆に集中したいと思うので、選択肢が少ないSWELLがオススメです(ただし、3個前後の選択肢は逆にあった方がいいと言われています)。
別のパーツが欲しければ、プラグインを入れたりと対応できますしね
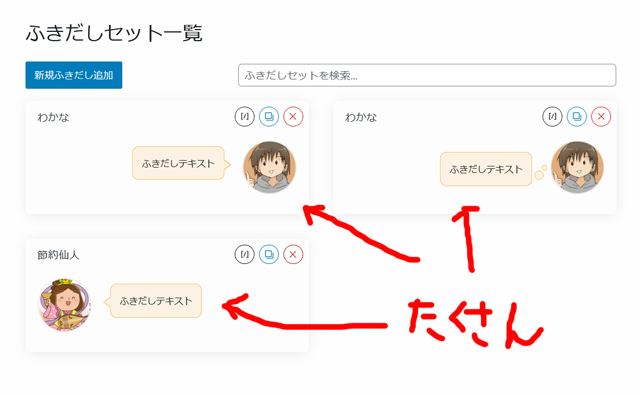
ふきだしが沢山登録できる


個人的には、1番うれしいメリットです(^^)
THE・THORでは右・左1つずつしか登録できなかったので、キャラの「喜怒哀楽」「心の声」を表現するのが難しかった。
SWELLは、たくさん登録できます。
余談ですが、THE・THORは ふきだし画像を変更するとき、下に表示される名前は一括変更できませんでした。
つまり、今まで設定した分は手直しということ‥(^^;)SWELLと違って、1つずつしか登録できないのに、一括変更できないという‥これが地味に面倒だった。
noteエディターに似ていて書きやすい


これはメリットでもあり、デメリットでもあるかもしれませんが(後述)、編集箇所のすぐそばにツールボックスが出るので、サッと太字にしたり、マーカー線引いたりすることができます。
クラシックエディターでは、上の方にあるツールから選ばなくてはならなかった(^^;)
下書き保存時に記事の1番最初に戻らないのが良い
1記事作成するのに1週間かかる場合もあるので、編集中は こまめな「下書き保存」が必須です。
例えば、5000文字以上の記事の下書き保存回数が20回として、下書き保存時に(まだ編集したいのに)イチイチ上まで戻されたら どうでしょうか?
最初の文字数が少ない時はいいですが‥編集箇所に戻るのに10秒前後かかったとしたら、20回×10秒=200秒(3分20秒)のタイムロスです(^^;)
ものを0から作り出したり、文章を書く作業って、ものすごくエネルギーを使います。
この時間のロスが、かなりのストレスになる。なので、クリエイターは作業しやすい環境を整えるのも大事です。
その点、SWELLのエディターは、同じ箇所からまた編集ができるので、ストレスを減らすことができます(^^)
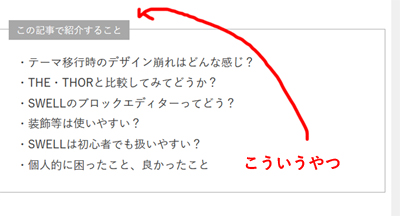
キャプションボックスが使いやすい


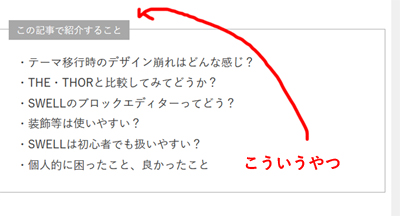
私の場合、1記事に1回以上はキャプションボックスを使います。「こんな方にオススメの記事」などを入れるときなど。
これがワンタッチで入力できて感動しました(^^)
THE・THORでは「サブタイトルボックス」という名前でしたが、すごく面倒くさかった‥。
THE・THORの場合、
サブタイトルボックスを呼び出す
↓
枠内にタイトル文字を入力
↓
サブタイトル編集箇所にも入力
↓
タイトルに文字が入る
↓
枠内に入れた文字を消す
↓
完了
・・という作業が必要でした。
なぜ、こんなに面倒くさくしたし‥
SWELLの場合、
キャプションボックスを呼び出す
↓
デザインを選ぶ
↓
タイトルに文字入力
↓
完了
手間が全然ちがう‥(^^;)
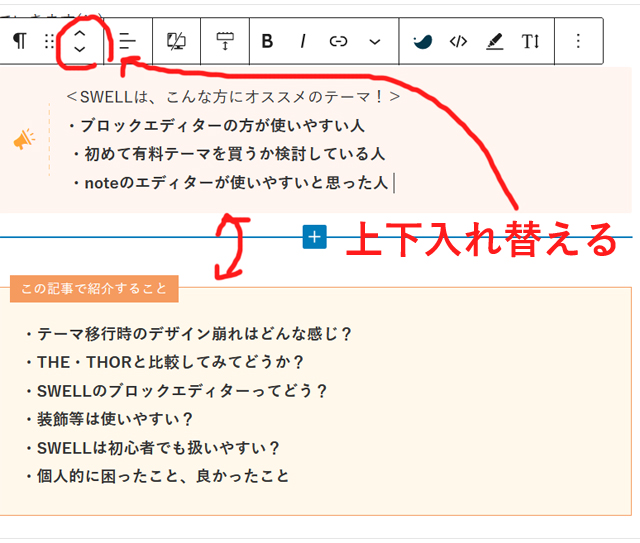
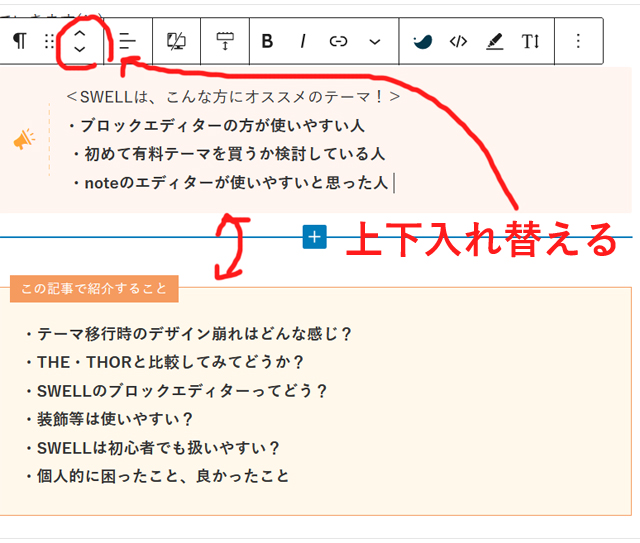
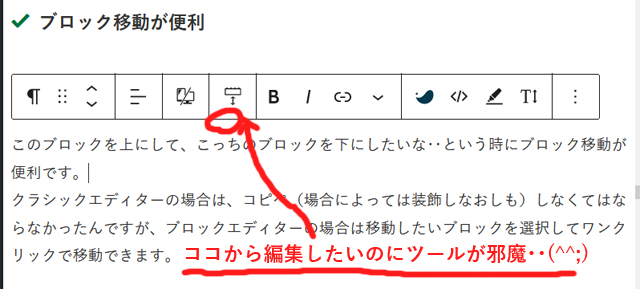
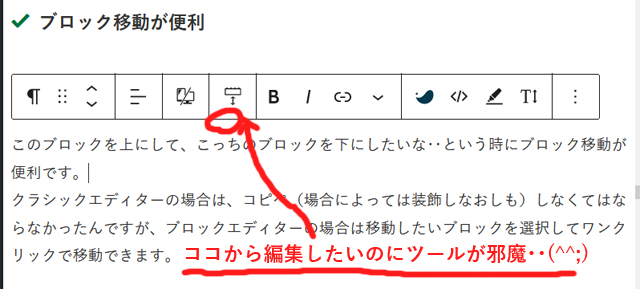
ブロック移動が便利


ブロックAを上にして、ブロックBを下にしたいな‥というときに変更が便利です。
THE・THORのクラシックエディターの場合は、コピペ(場合によっては装飾しなおしも)しなくてはならなかったんですが、ブロックエディターの場合は移動したいブロックを選択してワンクリック(矢印の上下)で移動できます。
SWELLのデメリット
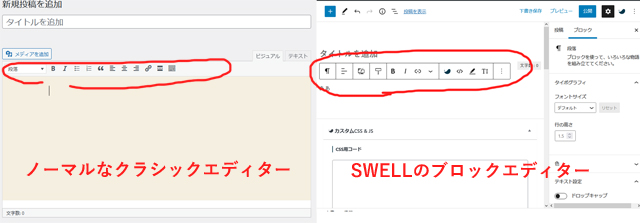
最初はエディターの違いに戸惑う


クラシックエディター(ノーマル)とブロックエディター(SWELL)です。
当然といえば当然ですが、今までクラシックエディター・はてなブログなどで書いてきた人はブロックエディターの使い勝手に戸惑います。
ブロックエディター:見慣れないエディター、段落・見出し・装飾をブロック管理、どこに何が入っているのか分からない
クラシックエディター:Wordソフトの画面に似ている=直感的にわかりやすい!
‥となっているのではないでしょうか?
私はnoteで数記事書いたことがあったので、理解が早かったのかもしれませんが、初めて見る人は戸惑うことが多いかもしれません(ただし、何がどこに入っているのか‥は私も最初は戸惑いました)。
ブロックエディターも1記事書いたら結構なれると思いますよ
記事作成中に装飾ツール?みたいのが邪魔になる時がある


上記のこれ、この位置から編集したいのにツールが邪魔してくることがあります。
いったん、違う場所をクリックし、ツールボックスを消したり、ズラす必要があります。
これは少しデメリットになるかもしれません‥(^^;)
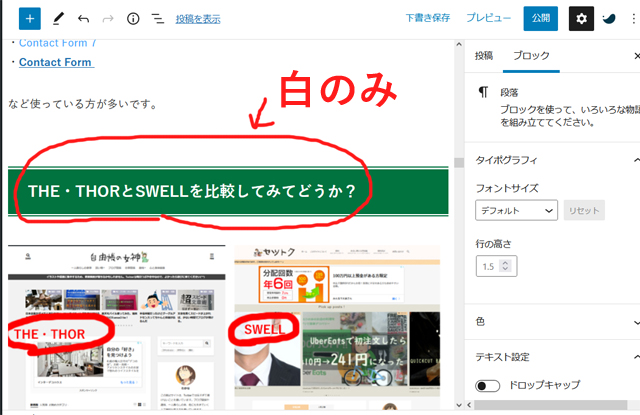
見出しH2の文字が白限定(変更には追加CSSをいじる必要あり)


THE・THORと違って、塗りなどの有色デザインの場合、見出しH2の文字色は白限定でした(^^;)
見出しの塗りデザインを淡い(薄い)色にしたい場合は白だと読みづらいですよね。
色を変えるには追加CSSをいじる必要があります。
追加CSSをいじる場合、こちらのサイト様が参考になります↓
https://classynode.com/2021/04/wpswell_basiccolor/
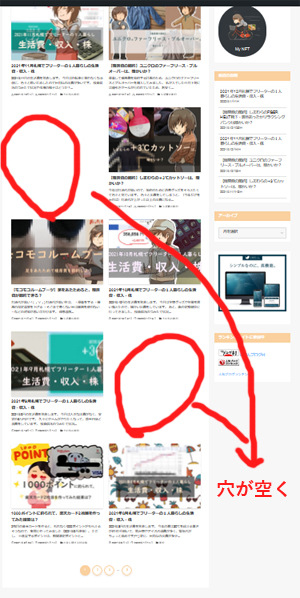
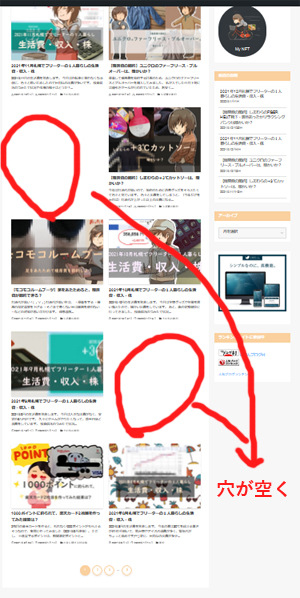
着せ替えデモ→記事一覧→2カラムカード→表示がおかしい現象あり


この着せ替えデモのせいなのか分かりませんが、記事一覧をカード2カラム表示にすると、記事タイトル+説明文が表示されない現象が起きました。
ただし、1カラム表示では大丈夫でした。
追記:雑記ブログの方で、しばらく様子を見てみると、穴が空いた箇所にアドセンス自動広告が挿入されていました。
そういう仕様だったんですね‥(^^;)
ワンタッチ入力できないものがある
「ふきだし」がそうなんですが、THE・THORは上部ツールボックスから ふきだし(左右・枠あり・なし)を選んだら1発で現れます。
SWELLでは段落→「ふきだし」を呼び出す→標準ふきだしが現れる→どの「ふきだし(左右・枠・心の声など)」にするか決める・・という手順が必要です。
ふきだしのデザイン・色・キャラをたくさん登録できるメリットでもあり、デメリットでもあるのかもしれませんね(^^;)
あと、H3(中見出し)やH4(小見出し)を表示したい場合、一度、H2(大見出し)を選択→H3やH4に しなおす必要があります。
THE・THORと比べて、ちょっと重たいかも?
完全に肌感覚なんですが、THE・THORは さすがユーザー達から「軽い!」と言われてるだけの事はあるテーマです。
古いパソコンで重たいアプリを使っているようなカクカク感は、一切ありませんでした。
対して、SWELLは記事の編集中に、時々もっさりと動作することがあります(^^;)
ブロックエディターが重いのか、特定のプラグインが動作を重くしているのか、原因究明中です。
総評としてはどんな感じ?初心者にオススメ?
いまのところ、SWELLめっちゃオススメです(^^)
ネックになるのは、値段くらいじゃないでしょうか。
<個人的に感じたSWELLとTHE・THORの感想>
| THE・THOR | SWELL | |
| 価格 | 16280円 | 17600円 |
| 複数のブログで使えるか? | ◎ | ◎ |
| どんなサイトでも使えるか? (アダルトサイト含む) | ◎ | ◎ |
| エディターの使いやすさ | 〇 | ◎ |
| 装飾パーツの豊富さ | ◎ | 〇 |
| 装飾パーツの使いやすさ | 〇 | ◎ |
| 直感的にわかりやすい仕様か? | △ | 〇 |
| 元々入っている機能 | ◎ | 〇 |
| 記事の書きやすさ | △ | ◎ |
| もっさり感 | ほぼナシ | ちょっとアリ |
これから使っていく内に また評価が変わるかもしれませんが、1か月以内の使用では、こんな感じでした。


まとめ:THE・THORに劣る点もあれば優位な点もあるがSWELLは初心者にオススメ!
テーマ変更は大変?→リライト作業がちょっと大変かも‥
初心者は使いやすいか?→慣れれば問題なし
装飾パーツは、どんな感じ?→THE・THORより種類は少ないが、使いやすい
エディターの使いやすさは?→慣れればSWELLのブロックエディターの方が絶対使いやすい
記事の書きやすさは?→断然SWELL(ブロガーにとって超・重要!)
これからWordPress有料テーマを検討している方は、(2022年の現時点では)SWELLをオススメします(^^)
SWELLのメリットやデメリットを調べているときに感じたのは、ほかの有料テーマ(JINやSANGOなど)を使っている方もSWELLに移行している方が多いという点。
逆に、SWELLから他の有料テーマに戻った方はいませんでした(調べた限りでは‥)
つまり、私だけではなく、多くのブロガーさんが使いやすいと感じているということ。
ブロガーにとって1番重要な「記事の書きやすさ」が段違いで良いですよ
この記事が参考になった&SWELLの購入を決意した‥というブロガーさんは、下記のリンクから購入していただけると嬉しいです(この記事の執筆者・私に紹介料が入る)。
これからも良い情報発信をするモチベーションアップにつながりますので、よろしかったらお願いします(^^)
※ちなみに、SWELLは2022年1月時点ではセルフバック(キャッシュバックみたいなもの)は不可でした


にほんブログ村
ブログランキング