今までアニメ塗りと厚塗りしかやったことがないのですが、水彩塗りにチャレンジしてみました。
ちなみに、「水彩塗りって、どんな塗り?」‥という所から始めています。
つまり、まったくの初心者(^^;)
水彩塗りに挑戦した理由は‥

アニメ塗り
↓
アニメ塗り+ブラシ塗り
↓
厚塗り
↓
?
・・こんな感じで、試行錯誤しながら塗りをしてきました。
これからも進化を続けます(^^)
・水彩塗り初心者の試行錯誤
・水彩塗りの方法(基本)
・水彩塗りで使うブラシ(クリスタ使用)
・アニメ塗り、厚塗り、水彩塗りの比較
初・水彩塗り:私がやった手順と解説


※水彩塗り用に描いた線画
自分が「いいな」と思う水彩塗りのお手本を探す
↓
塗り方を考える&イメージする
(解説があれば読む・見る)
↓
見本を見ながらやってみる
↓
試行錯誤
↓
完成
※ただし今回のみ、比較のためにアニメ塗り・厚塗りもやったので、そこから水彩塗りへアレンジしています
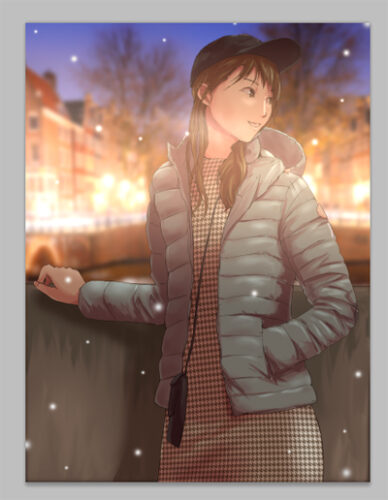
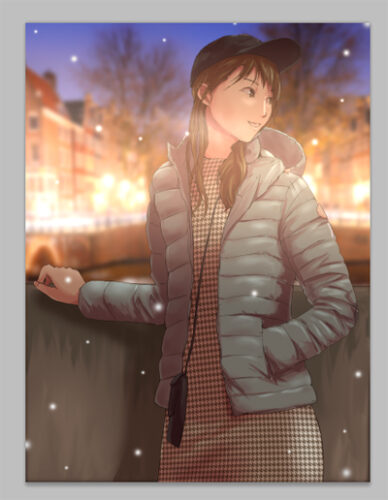
アイキャッチで使っている画像は、最初から水彩っぽく塗っています。
<水彩塗りの見本を探す>
まず、水彩塗りが どういうモノなのか分からなかったので、水彩塗りの定義や見本となるものをネットで検索しました。
この動画の塗りが私の理想に近いな‥と感じたので、よく観察↓
<塗り方を考える&イメージする>
見本を見て、感じたことを書き出してみました。
※ただし、解説があれば従ってください
・アナログっぽい
・コピック塗りに近いかも?
・白い部分多め?
・線画は、えんぴつで描かれたような柔らかさ
・反対色も色々まぜてキレイなグラデーションになっている
<見本を見ながらやってみる>
先に描いてあった厚塗り絵をアレンジして、動画の塗りに近いイメージで塗っていきます。
ただ、動画で紹介されていたスキャナーを持っていないので、まったく同じには出来ませんでしたが、なるべく水彩塗りに見えるように試行錯誤しました。
厚塗り・アニメ塗りとの比較のため、線画をデジタルGペンで書いて、水彩塗りの線画はフィルタを使い「えんぴつ」で描いたような加工をしています。
紙の質感は、クリスタ素材の「砂」というものを代用しました。
<試行錯誤>
※イラストソフトはクリスタを使っています。加工にはPhotoshop
私の塗りでは、いつも
・不透明度100%のシャープペン
・エアブラシ
・指先ツール
・・を使うことが多かったんですが、これだと水彩特有の淡い感じ(?)が表現できなかったので、水彩用ブラシ(透明度が高いブラシ)を使うことにしました。
クリスタに入っているブラシ↓


選択肢が多すぎて、どれを使ったら良いのか分からなかったので、とりあえず「不透明水彩ブラシ」を使ってみました。
あとは、なるべくアナログ感を意識して塗りました。
動画では「赤・青・緑・黄」など多彩な色が使われていたので、汚くならない程度に混ぜてグラデーションを試みています。


水彩塗りの基本
水彩塗りとは「透明度」を巧みに使った重ね塗りや色のぼかしによる柔らかさと「水彩境界効果」を使ったメリハリによって構成される塗り方です。
色を薄く重ねるだけでも「水彩塗り」になりますが、デジタルで水彩を表現する場合は、キャンバスのベースとなる「用紙テクスチャ」や「水彩境界効果」を使いこなすと、さらに本格的な「透明水彩画」を表現することができます。
こちらのサイト様に水彩塗りについての解説が描かれていました(ただし、使用ソフトはアイビスペイントですが‥)↓


上記サイトの水彩塗りをまとめると‥
・素材等を使い、キャンバスの質感を紙に近づける
・不透明度の低い色で塗り重ねる
・影を寒色系、ハイライトを暖色系にする(ただし、作風による)
・水彩塗りは、はみ出しをあまり気にしなくて良い
ちなみに‥
今回描いたイラストは、このサイトを見つける前に描いてしまったので、このサイトのやり方に沿っていません‥(^^;)
アニメ塗り・厚塗り・水彩塗りの比較と、それぞれに対する個人的感想


※背景の半分はフリー素材を使っています


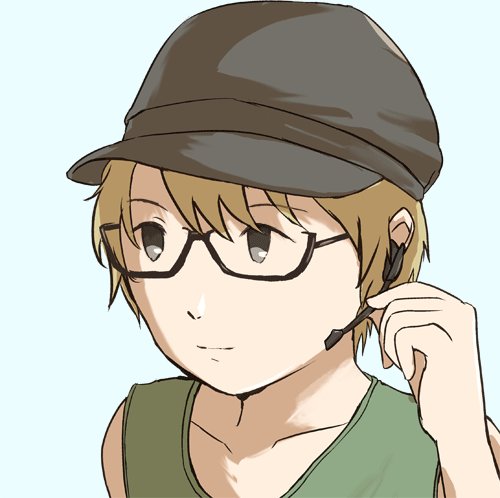
アニメ塗りの感想


<アニメ塗りで使ったもの・ツール>
・1カゲ+1ハイライト
・シャープペン塗り
・硬めの消しゴム
<アニメ塗りは、どんなイラストで使った方がいいか?>
・2~3頭身くらいのミニキャラ
・アニメ
・動画やブログのサムネ・図解など
アニメ塗りは、基本色・影・ハイライトの境界線がはっきりとした塗りです。
じつは過去ふくめ、いままでで1番使っていた塗り方です。
アニメ塗りは絵がわかりやすくなり、サムネ(小さい画像)映えすることが多いと言われています。
最近は、等身の高いキャラには使わなくなった塗りですが(自分のイラストには、違和感が強くなったため)、ブログのアイキャッチなどで使うミニキャラで頻繁に使っています。
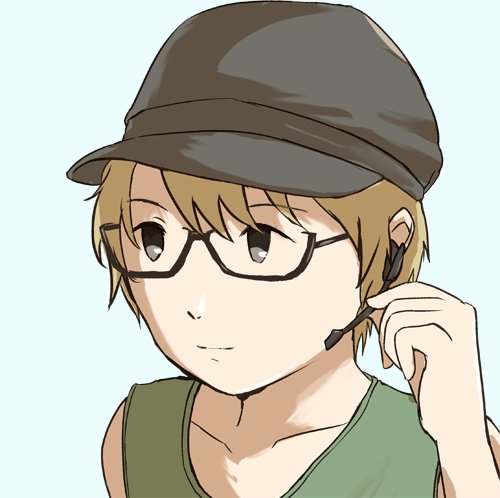
厚塗りの感想


<厚塗りで使ったもの・ツール>
・1カゲ+1カゲ+1ハイライト
・シャープペン+エアブラシ塗り
・硬めの消しゴム+やわらかめの消しゴム+練り消しゴム
・指先ツール
<厚塗りは、どんなイラストで使った方がいいか?>
・頭身の高いキャラ
・リアル寄りのイラスト
・背景
厚塗りは、油絵などで見られる筆で何度も塗り重ねる塗り方。
線画の境界が、あいまいという特徴もあります。
私の場合、線画を描かない描き方ができなかったので、毎回アニメ塗りをアレンジしながら厚塗りっぽくしています。
Twitterに投稿するハイクオリティを目指すイラストで主に使っている塗りです。
サムネ(小さい画像)映えはしづらいですが、じっくり見るとクオリティが高くみえる。


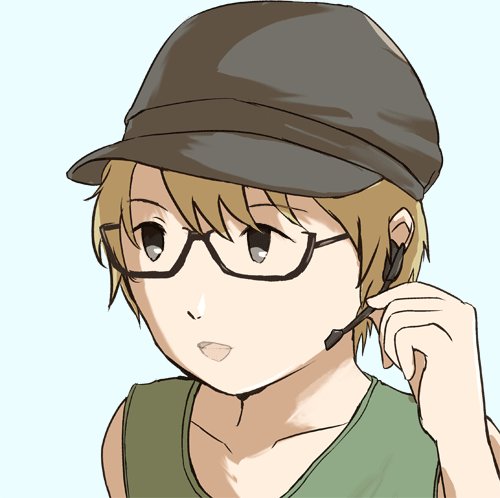
水彩塗りの感想


<水彩塗りで使ったもの・ツール>
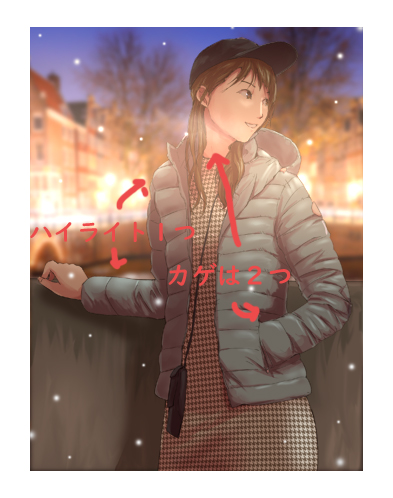
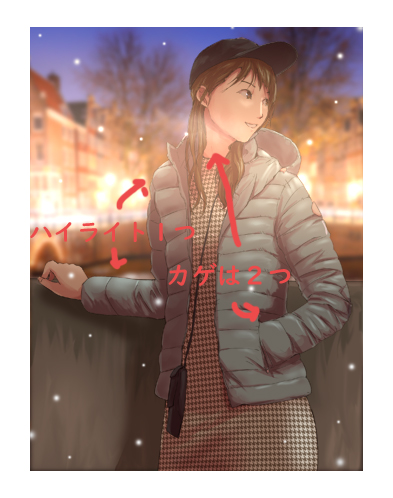
・1カゲ+1カゲ+1ハイライト
・カゲは「青・緑・赤」系の色、ハイライトは青系
・不透明水彩ブラシ
・やわらかめの消しゴム+練り消しゴム
・指先ツール、なじませ
<水彩塗りは、どんなイラストで使った方がいいか?>
・どんな頭身キャラにも使える
・女性に向けたイラスト
・背景
前述していますが‥
水彩塗りは、薄く塗り重ねられた透明度の高い塗りと定義しています。
線画は一度Gペンなどで描き、フィルターなどを使って、えんぴつタッチを再現しています。
線画もなるべく透明度が高い(かすれ具合など)方が水彩の雰囲気に合うと思います。
ブログやtwitterでゆる漫画を描かれている方が水彩塗りをしていますが、私が今回描いた頭身の高いキャラふくめ、どの頭身キャラにも合いそうです(^^)
完成したイラストを見ると、「女性が好きそうな色使いだな‥」と思いました。




図説:今回の水彩塗り
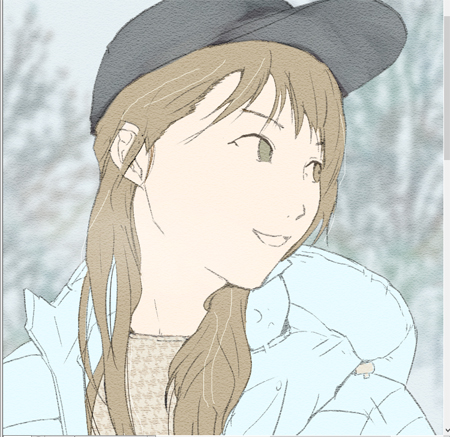
①あらかじめ厚塗りしていた画像を用意
↓
②クリスタ素材の「砂」で画面を加工する
↓
③線画に「えんぴつ」タッチっぽくなるフィルターをかける
↓
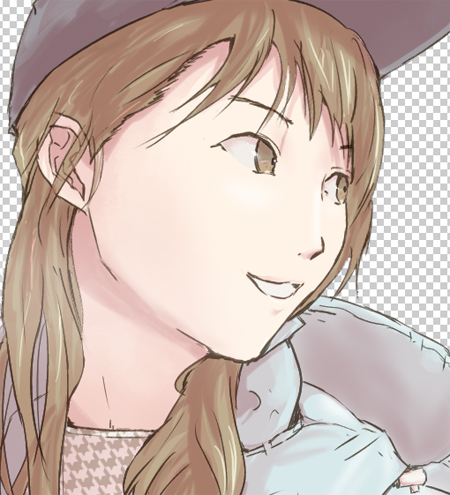
④基本色の明度を変える(なるべく明るめに)
↓
⑤影の彩度・明度を上げる(明るい色に)
↓
⑥加筆&修正する「青・緑・赤」のキレイなグラデーションで影を塗る
↓
⑦ハイライトを少し調整
↓
⑧フリー背景素材を加工
↓
⑨少し修正を加えて完成
※③⑧は、Photoshopのフィルター&加工を使用しています
①あらかじめ厚塗りしていた画像を用意


②クリスタ素材の「砂」で画面を加工する


レイヤーは「ソフトライト」にしました。
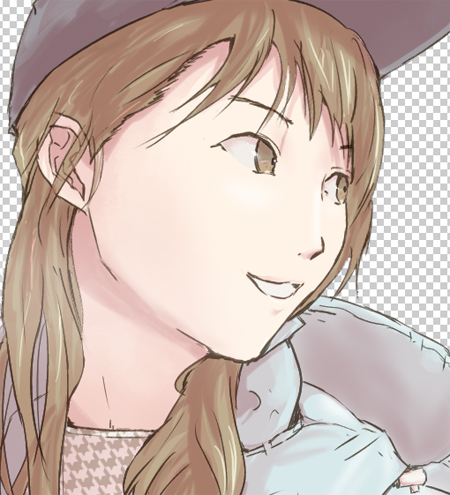
③線画に「えんぴつ」タッチっぽくなるフィルターをかける


画像すこし見づらいかもしれませんが、えんぴつのような「かすれ」加工を施しました。
※Photoshopの「テクスチャライザー」というものを使用
④基本色の明度を変える(なるべく明るめに)


「色相・彩度・明度」か「レベル補正」を使って、基本色を明るめにします。
⑤影の彩度・明度を上げる(明るい色に)


厚塗りしていた影の色や線の色も明るめに調整します(お好みの明るさでOK)。
この時も「色相・彩度・明度」か「レベル補正」を使用。
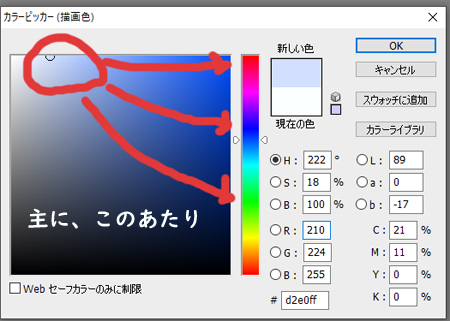
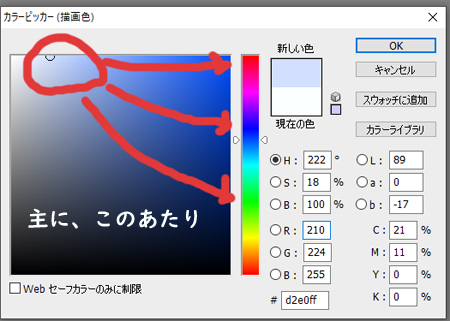
⑥加筆&修正する「青・緑・赤」のキレイなグラデーションで影を塗る


不透明水彩ブラシを使い、「赤・青・緑」で薄く塗り重ねてみました。
レイヤーは乗算を使用。
使った色は、
彩度:低め
明度:高め


⑦ハイライトを少し調整


厚塗りのままでは暗すぎたハイライトを明るめに調整しました。
⑧背景のフリー素材を加工


フリー素材の線画を抽出しました。
さらに、抽出した線にも「赤・青・緑」のグラデーションを入れます(人物に合うような色で)。
そのさい、レイヤーの透明部分をロックを使用。
Photoshopで写真から線画を抽出する方法はこちら↓


※ただし、クリスタで線画抽出をやりたい場合は「EX」じゃないと出来ないようです


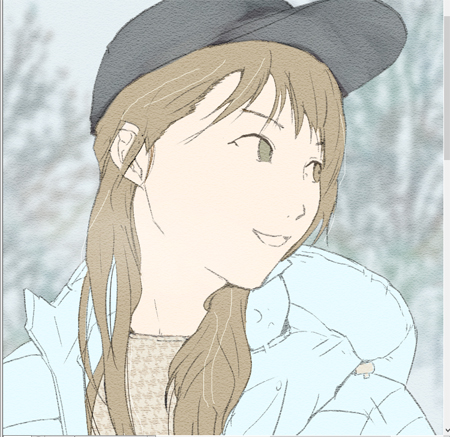
⑨少し修正を加えて完成


中に着ている服の柄が濃すぎると思ったので、薄めに修正。
さらに、人物に目が行くように背景に若干ぼかしを加えました。
人物周りの背景を少し削って、完成です(^^)
総まとめ:水彩塗りはアナログ感っぽさを出せて、万人受けしそう
・どの頭身キャラにも合いそう
・女性が好きそうな塗り方
・アナログ=手描きっぽさ‥なので、万人受けしそう
・水彩塗りは、そこまで難しくない
今回初めて水彩塗りをしましたが、こんな印象を抱きました。
色んな塗り方を研究して、色使いのレパートリーを増やして行きたいと思います。