動画をつくり、ブログを書いているのにサムネ(サムネイル)やアイキャッチの作り方を知りませんでした(^^;)
なので作り方を勉強すべく、フォロワーさんが教えてくれた初心者向けサムネ作りの書籍で勉強してみました。

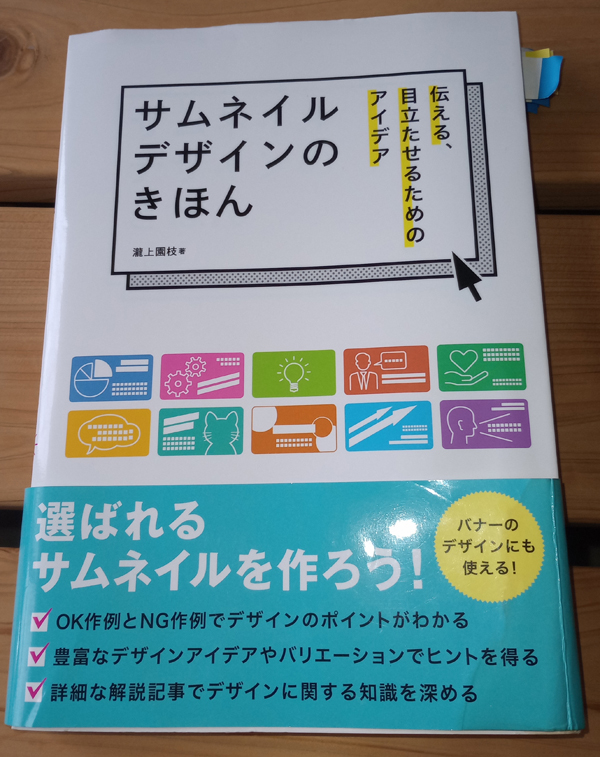
「サムネイルデザインのきほん~伝える、目立たせるためのアイデア」という書籍です。
動画のサムネ~ブログのアイキャッチ、広告バナーまで幅広い事例とNGな例も紹介されていて、とても勉強になりました。
書籍をみながら、自身で作ってみたサムネ・アイキャッチをいくつか解説つきで紹介します(^^)
※自身で作ったサムネやアイキャッチはすべてPhotoshopCS5で作成していますが、Photoshopの「使い方」などの解説はありませんので、ご注意ください!
・この書籍には どんなことが書かれているか?(かんたんに紹介)
・サムネとアイキャッチの違い(かんたんに説明)
・書籍を参考に作ってみた用途別サムネやアイキャッチ色々
・サムネやアイキャッチ作りを依頼された場合のコツ
この書籍には どんなことが書かれているか?(かんたんに紹介)

・商品紹介や○○してみた系など、用途別にサムネやアイキャッチを作るコツ
・よい例とダメな例の紹介
・色や視線誘導、モノの形による効果がかんたんに解説されている
「料理系の動画」や「歌ってみた系」などの用途別にサムネ作りのコツや著者が実際に作ったサムネの例などが紹介&掲載されています。
またQ&A記事や商品の紹介記事などのアイキャッチの作り方のコツなどもあります。
よい例とダメな例が理由つきで解説されているので、サムネ作りの初心者にもわかりやすいです。
色の効果や視線誘導のコツ、モノの形による効果なども簡単に解説されています。
ただ、色・視線誘導・モノの形による効果の解説は深いところまでの解説ではないので、もっと詳しく極めたい方は専門の書籍が必須です。
余談:アイキャッチとサムネ(サムネイル)の違いは?

この記事の執筆者も よく分かっていなかったので調べてみました。
サムネイルとは、動画や画像、記事などのコンテンツを一覧表示する際の目印として使用される画像のことです。
MarkeTRUNKより引用
サムネイルを活用すれば、複数のコンテンツの一覧から目当てのコンテンツを見つける手助けになります。
つまり、アイキャッチ画像は、一つの記事やページの内容を具体的に示すためのもの
https://www.profuture.co.jp/mk/column/52326#%E3%82%A2%E3%82%A4%E3%82%AD%E3%83%A3%E3%83%83%E3%83%81%E3%81%A8%E3%82%B5%E3%83%A0%E3%83%8D%E3%82%A4%E3%83%AB%E3%81%AE%E9%81%95%E3%81%84
上記のサイト様によると、
・サムネ→記事や動画チャンネル一覧に表示される目印のようなもの
・アイキャッチ→内容を示すためのもの
・・となっていて似たような意味があるけど別物みたいですね。
適切なのか不明ですが‥私のまわりでは動画やイラスト=サムネと言われていて、ブログやWeb記事=アイキャッチと言われている感じですね
書籍を参考に作ってみた用途別サムネやアイキャッチ色々


この記事の執筆者が参考になったり、これイイじゃん!と思ったサムネ・アイキャッチをいくつか自分でも作ってみました。
※イラストや写真などはフリー素材サイトを活用しています
使ったフリー素材サイト↓
・イラストAC
・PhotoAC
・ぱくたそ
視線誘導とか補色効果(正反対に近い色の対比で目立たせる効果)などイラストでも使える知識が満載でした(^^)
紹介しているもの以外にもたくさんの事例が載っているので、気になる方はチェックしてみてくださいね↓
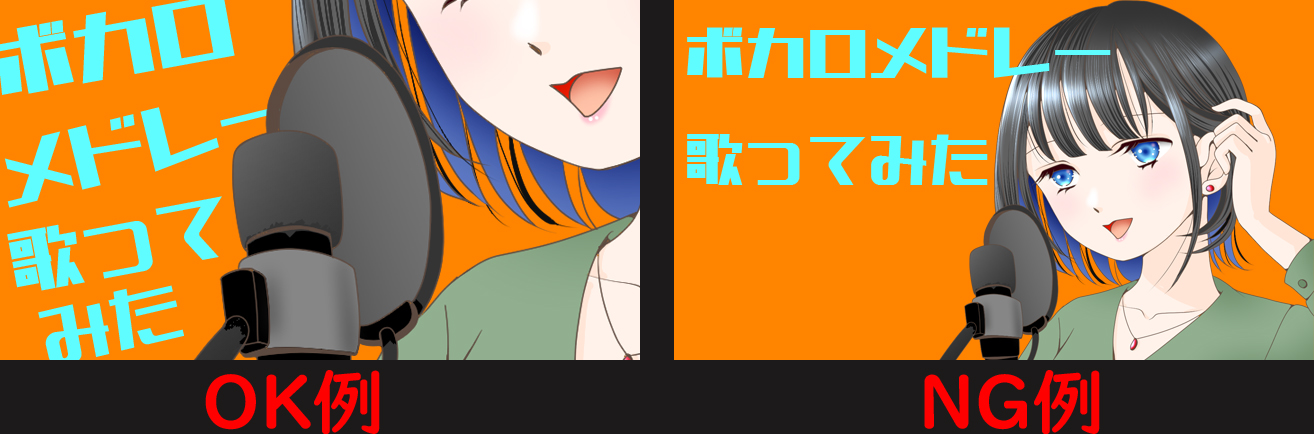
歌ってみたなど○○してみた系動画のサムネ


・斜め文字で動きをつける
・文字を見切れさせてインパクトを出す+奥行感も
・背景と文字を補色同士にして文字を目立たせる
・人物の全体を画面には入れず、口とマイクを強調して「歌」を連想させる
※補色とは、正反対に近い色を使って目立たせる効果です(赤と緑、青とオレンジ、紫と黄色など)
ゲーム実況動画などのサムネ


・帯を使って文字を目立たせる←重要!
・ゲーム画像を背景に使う場合は(色情報が多すぎて)文字が目立たなくなることが多い
・ゲームの一番の見どころを画像として使う
・使う画像はイメージにあったもの(アクション・ホラー・ほのぼの系など見所シーンが良い)
※ゲーム実況動画は禁止されている行為もあるので、ゲーム公式サイトのガイドラインを遵守しましょう(ガイドラインがなければ公式サイトに問い合わせましょう)
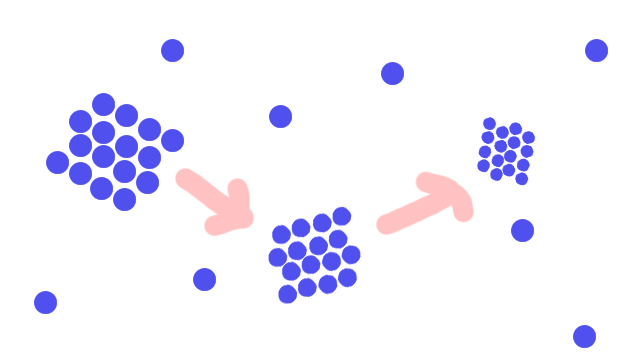
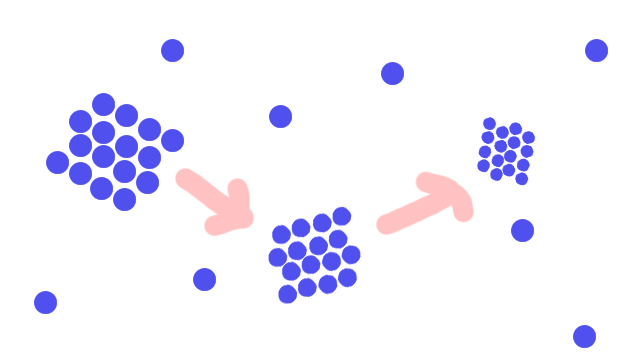
かたまりで視線を集めるアイキャッチ


人の視線は密集したものに惹きつけられるそうです。
なので、レイアウトエリア内に余白を作って密度の差を出すと塊りとの対比で、より強く視線を集中させることができると著者はいいます。
イラストでも明暗差で明るい部分に視線を誘導しているから、対比させることが重要ってことだね


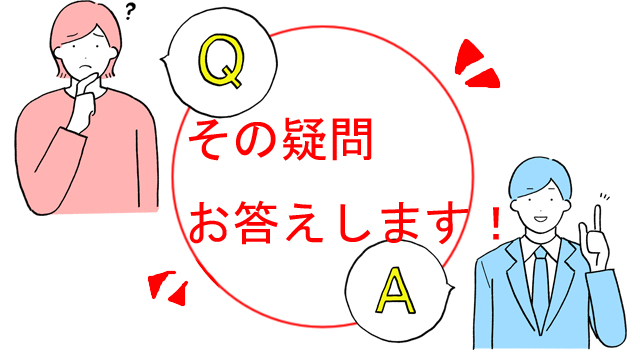
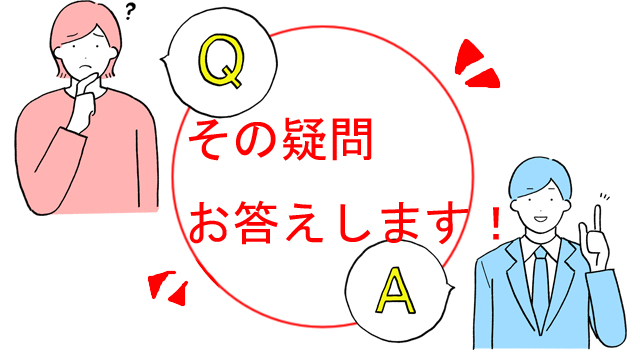
互いが引き立つ阿吽(あうん)型構図


阿吽(あうん)型とは何か?
金剛力士像や神社の狛犬のように、基本的な構造は共通していながらも、表情や様子が微妙に異なる一対の人や生きものは「阿吽」と呼ばれています。
サムネイルデザインのきほんより
(中略)
それぞれの要素に共通点と相違点を持たせて、互いの存在を引き立てる構図です。
つまり、双子みたいな関係ですね
Webサイトでよく目にするQ&Aのアイキャッチも阿吽型構図と言われています↓


角度をつけて動きを出す


1枚イラストでもよく見ますが、構図を「斜め」にすると動きがでます。
基本はすべての要素の角度はそろえた方がいいそうですが、一部だけ視覚的なポイントをつけたい場合、その部分のみ斜めにするのもアリ(上記の画像だと、キーボードの弾き方~の部分は角度を付けていない)
主役の色を強調する(あえて補色は使わない)


特徴的な色の商品を同系色の背景に重ねて構成すると、商品の輪郭は曖昧になります。
サムネイルデザインのきほんより
それでも、色は商品そのものに変わって強いインパクトを見る側に与えます。
目立たせるために補色という正反対の色を使うのが正義だと思っていたので、目からウロコでした
あと、色の印象が弱くならないように組み合わせる文字などの要素は、白や黒などの無彩色(グレーも含む)に限定するといいと書かれています。
※べつの書籍では、この無彩色が(目立たない)補色の役割になるとも書かれていました
文字を枠外に出してインパクトを上げる


文字の一部が隠された状態ですが、見えてる部分の形状や文脈から容易に読むことができる。
※文字を隠しすぎないこと・何が書かれているか想像を容易にする画像は必須ですね
文字って枠内に収めるものだと思っていたから、斬新だよね
イラストでは迫力を出すためにキャラの頭や体の一部を画面外に出す手法は よくやっていましたが「文章にも応用できるのか!」と気づかされました
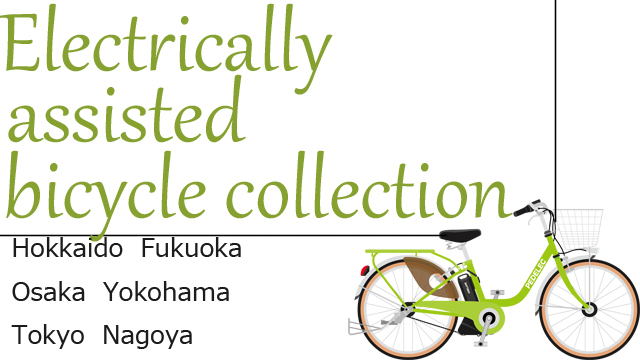
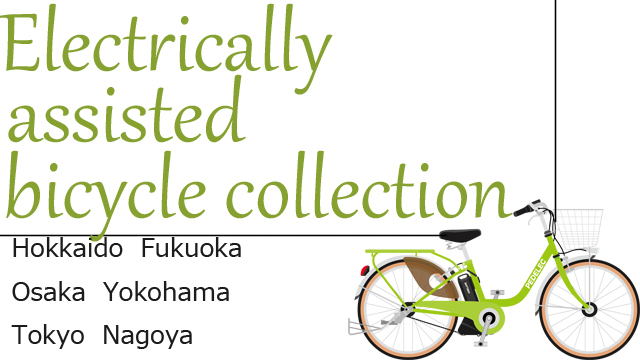
書籍の作例の1つですが‥こんな風に全面に文字を入れて、キャッチコピーと写真のイメージの印象を強めることもできるそうです↓


パターンを使って軽やかにする


ベタ塗りだけの構成は軽さがなく単調な印象になるそうです。
パターン(ドット柄など)を使うと、イメージ全体が明るく軽い印象にまとまる。
パターンは目を止めやすくなる効果もあると言われています。
ポップ系の絵柄の絵師さんもよくパターンを使っていますね。
かこみ罫線(けいせん)を使って目立たせる


罫線で囲っている緑の文字部分に視線があつまる。
サムネにも有効ですが、イラストにも使える技術でした(^^)
イラストに罫線を使った例↓
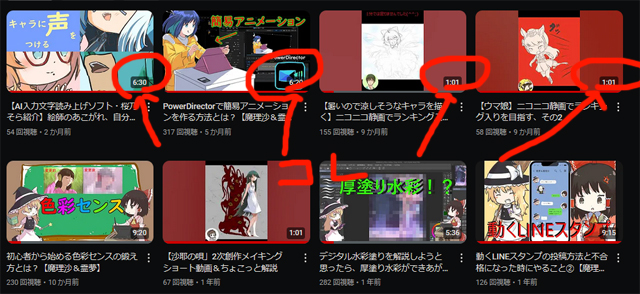
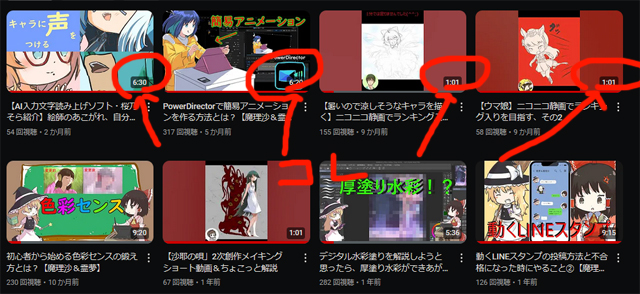
余談:動画のサムネやアイキャッチ上の注意点と依頼された場合


動画のサムネでは上記の画像のように右下エリアに「再生時間」が入ることがありますので、右下エリアには重要なタイトル・文言・情報などを入れないようにする必要があります。
一応、当ブログが使用しているテーマ「SWELL」ではカテゴリーなどの文字がアイキャチ・サムネに入らないようになっています。
しかし、ほかのWeb記事やブログテーマだと分からないので、アイキャッチやサムネが どのように表示されるのか確認してからアイキャッチ・サムネを作り込んだ方がよさそうですね。
ほかにはクライアントから依頼されたサムネやアイキャッチを作る場合、画像を構成する要素のそれぞれで「なぜこうしたか?」を説明できることが重要とされていました。
クライアントはプロのデザイナーじゃないことが多いので、この書籍でいうNG例で指示してくることも多いと思います。
その場合、指示どおりのNG例と自分が考えたOK例を比較しながらクライアントに提示し、「こういう効果を狙って、この案を出しました」と説明してくれるデザイナーさんの方がお客さんに喜ばれると思いますしね(^^)
お客さんのやりたいこと(本質)を尊重しつつ、お客さんの原案を「より良くするために自分はどうしたらいいのか?」を考える能力が必要になってきますね
自分の体験談(非デザイン)でもありますが‥上記のようなデザイナーは お客さんからリピーターになってもらえる確率も高くなりますしね。
まとめ:サムネとアイキャッチ作り初心者にオススメな書籍!


・良い例とダメな例が掲載されているので初心者にも わかりやすい
・視線誘導や色、形の効果にも少しだけ触れている
・事例が多いので色んな種類のサムネ、アイキャッチに応用できる
とても分かりやすくて読んでよかった書籍でした(^^)
手元において、詰まったときのアイディア出しにも使えそうです。
サムネやアイキャッチ作りに悩んでいる方の参考になれば幸いです。
ブログランキング
にほんブログ村