自分の作品でもできないかな?
自分のイラストや写真にも、この技術を活かしてみたくありませんか?
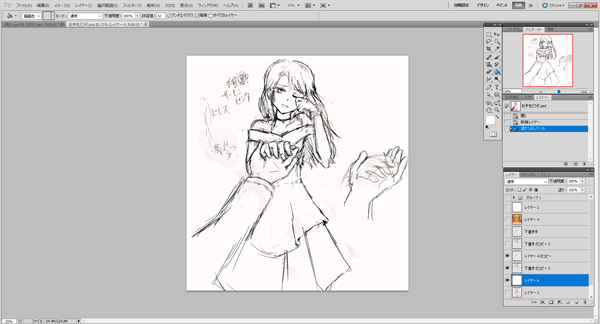
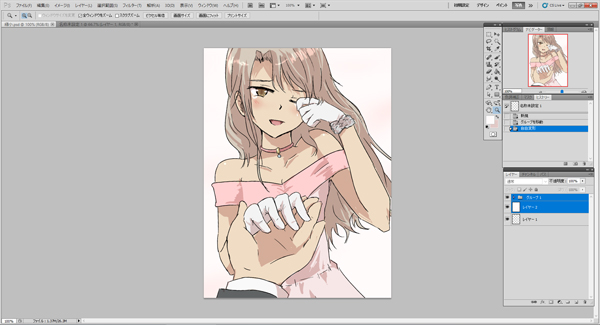
イラストを用意

(写真でもOKです)
手が上手く描けなくてめっちゃ苦戦しました‥(^^;)あと色決めも。

大きさは「600pixel×800pixel」です。
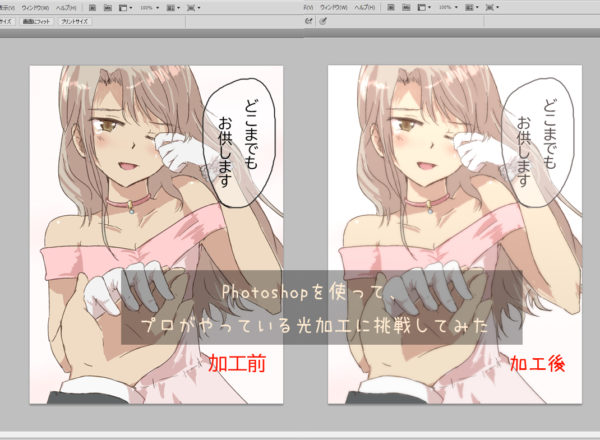
光加工
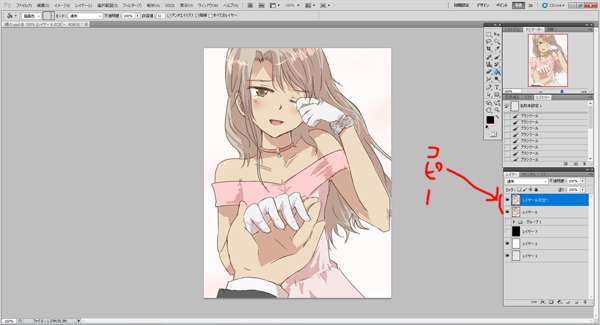
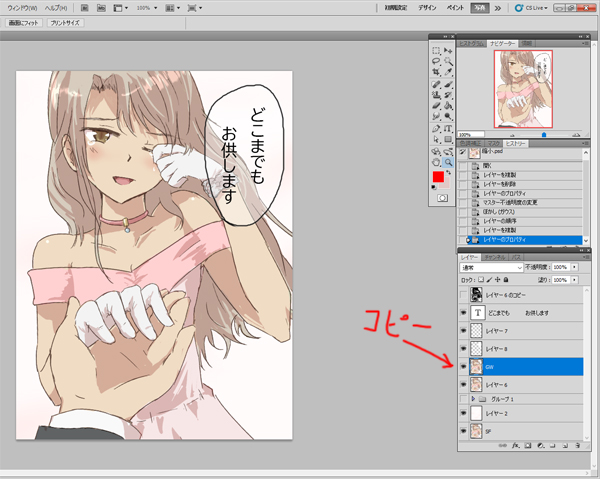
①元画像をコピー&真上に配置
↓
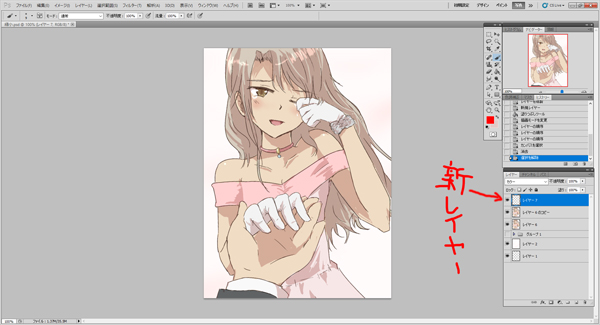
②一番上に新規レイヤー作成
↓
③新規レイヤーを黒で塗りつぶす&レイヤーを「カラー」に変更
↓
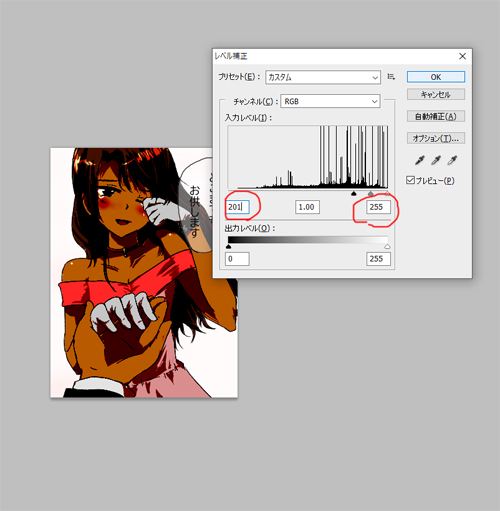
④下のレイヤーと結合&レベル補正
↓
⑤チャンネルから選択範囲を取る
↓
⑥「元画像」をコピー&ペースト
↓
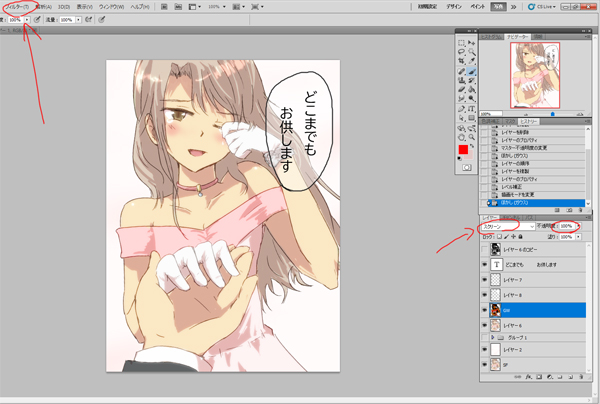
⑦新しくできたレイヤーを覆い焼きリニアー加算に変更
↓
⑧ぼかしをかける&不透明度の調整
①元画像をコピー&真上に配置

元画像をコピーし、真上に配置します。
コピーした時に、下のレイヤーとずれている場合は重なるように移動します。
②一番上に新規レイヤー作成

一番上に新規レイヤーを作成します。
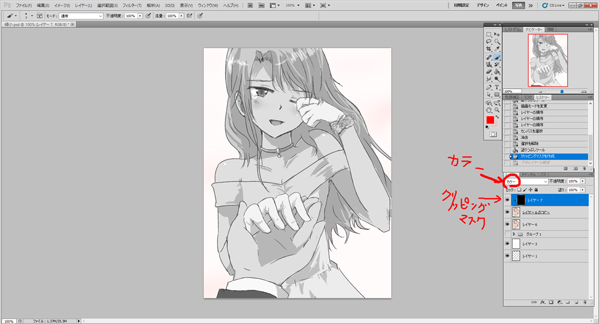
③新規レイヤーを黒で塗りつぶす&「カラー」に変更

新規レイヤーを黒で塗りつぶし、レイヤーをカラーに変更します。
この時に「Ctrl+Alt+G」を同時押しし、で黒塗レイヤーと下のレイヤーをクリッピングマスク化します。
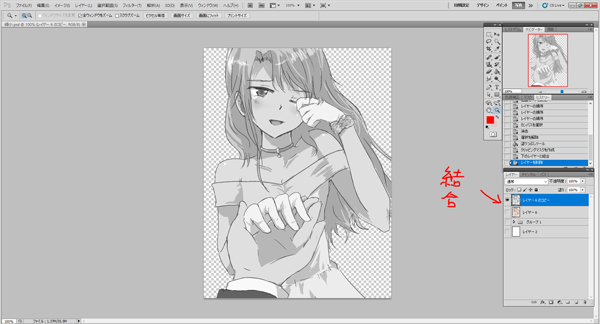
④下のレイヤーと結合&レベル補正

「Ctrl+E」を同時押しし、レイヤーを結合します。
(※間違って元画像も統合しないように注意)
背景や元画像の表示も消しておきます。

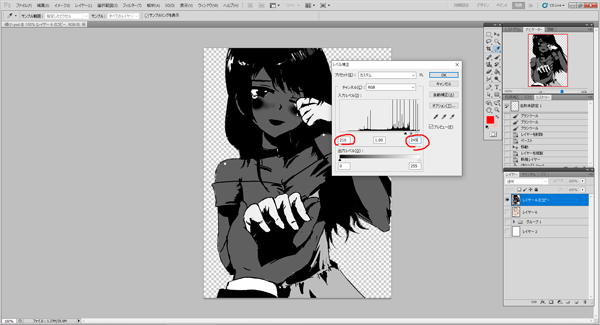
「Ctrl+L」でレベル補正を出します。
数値を左210・右245に設定します(真ん中はいじらない)。
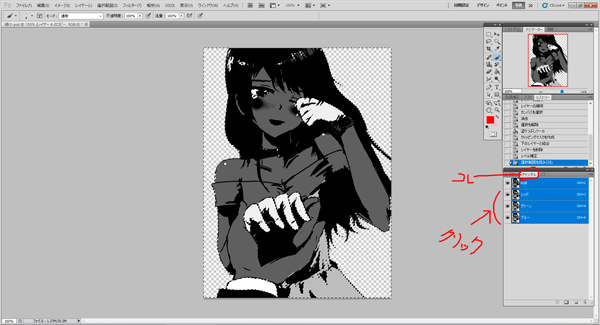
⑤選択範囲を取る

チャンネルへ行き、レッド・グリーン・ブルーのどれかを「Ctrl」押しながらクリックします。
すると選択範囲が出ます。
⑥「元画像」をコピー&ペースト

チャンネルからレイヤーへ戻り、黒塗りレイヤーを非表示にします。
元画像を表示させて、選択しコピーします。
(※この時に黒塗りレイヤーをコピーしないように注意)

黒い(レベル補正した)画像は非表示にします。
コピーしたものをペーストします。
ペーストした時に、元画像とずれていたら重なるように移動します。
⑦新しくできたレイヤーを覆い焼きリニアー加算に変更

レイヤーを覆い焼きリニアー加算に変更します。
⑧ぼかしをかける&不透明度の調整

光が強すぎる場合は、不透明度を下げます。

この加工をディフュージョンフィルタと言います。
おまけ加工:色々組み合わせる
線画・基本色・影など分かれている状態のデータを用意します。
・全体をぼかす
・グロー効果
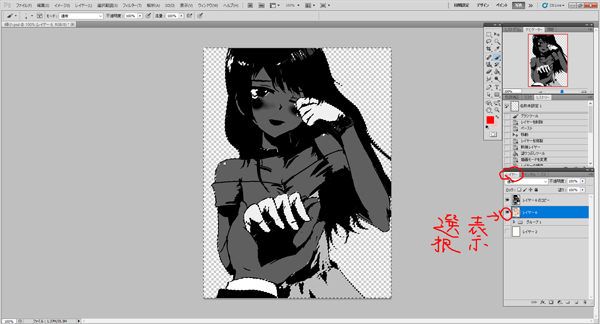
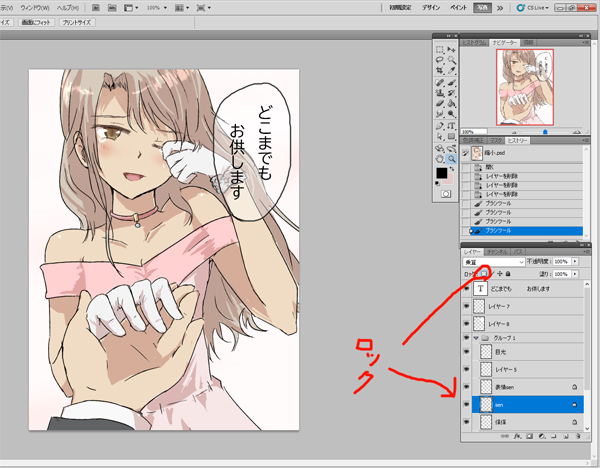
線の色を変える

黒い線画だと自己主張が強いので、変更してみます。
透明ピクセルをロックして、「こげ茶色」に変更してみましょう。

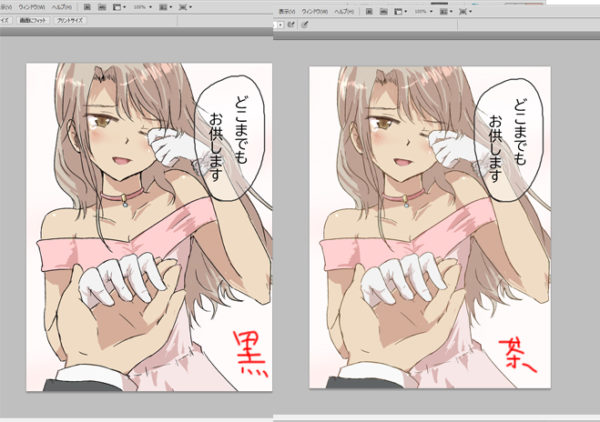
髪の毛の線が若干柔らかい感じになりましたね(^^)
茶色にする事で、自己主張が強い線が多少マイルドになりました。
これはエ〇ゲやギャルゲーで良く使われていた方法です。
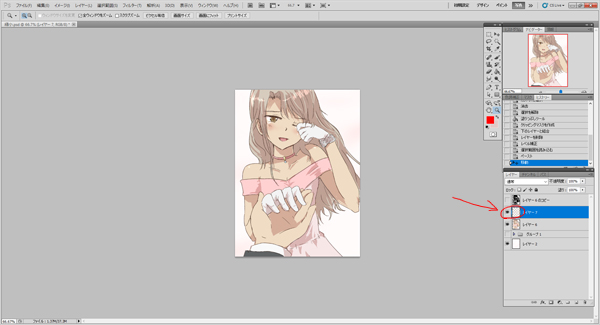
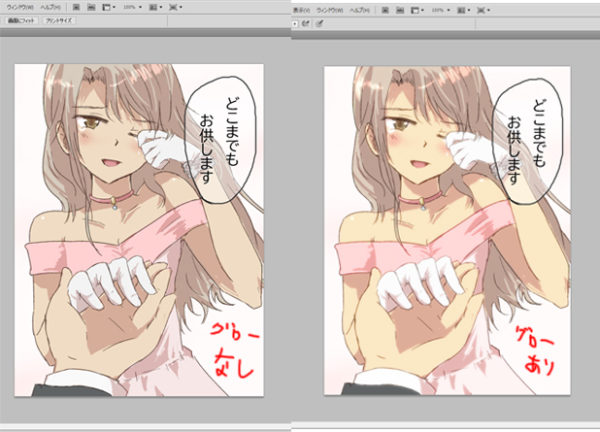
全体をぼかす

全体にぼかしをかけて、柔らかい雰囲気にする。
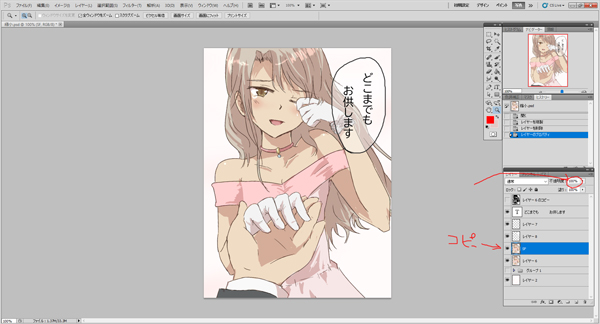
人物のみ画像を統合し、「人物レイヤーと背景レイヤー」のみにします。
人物のレイヤーをコピーし、コピーを上にします。
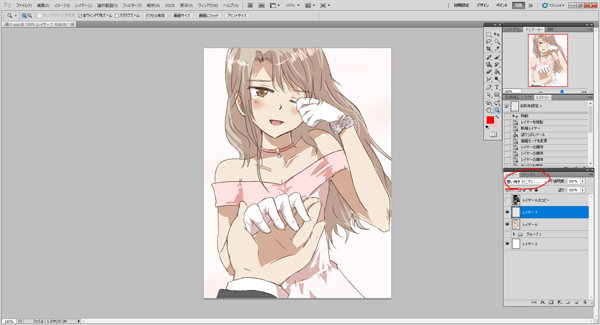
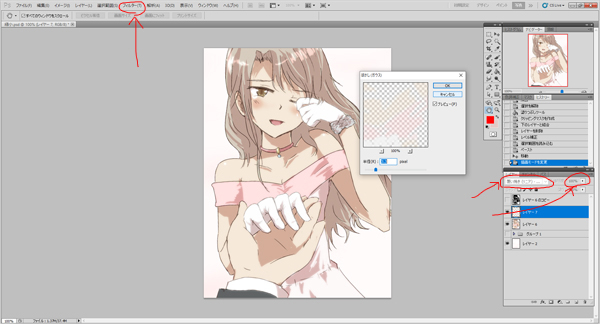
コピーレイヤーの不透明度を25~30%前後にし、ぼかしをかけます。
(フィルター→ぼかし・ガウス)
私の場合は3.5pixelでぼかしをかけました。
レイヤーは、比較(明)にします。

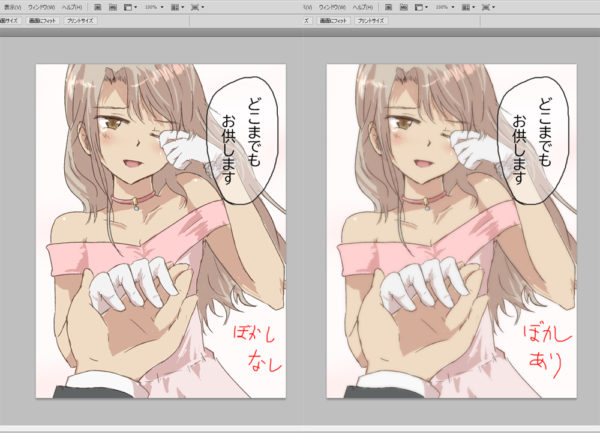
右の「ぼかしあり」の方が、若干柔らかい感じになりました。
この加工をソフトフォーカス フィルタと言います。
グロー効果

人物のレイヤーをコピーし、コピーを上にします。

数値は左201・右255に設定します(真ん中はいじらない)。

(フィルター→ぼかし・ガウス)
不透明度はお好みで変更。

やりすぎると光を放つ人になってしまうので、注意が必要です。
(人外ならアリありかな‥)
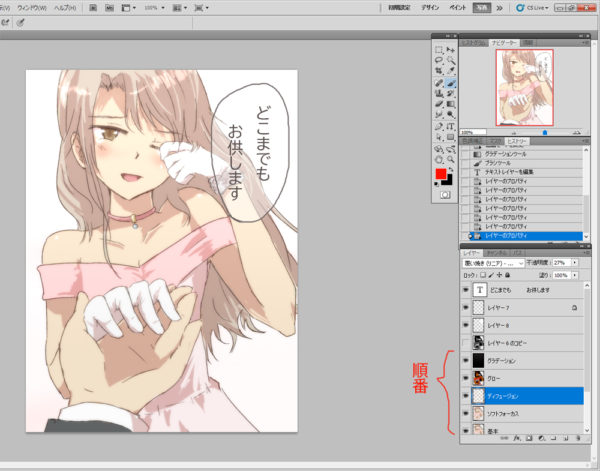
全部の加工を調整しながら合わせる
・グロー
・ディフュージョン
・ソフトフォーカス

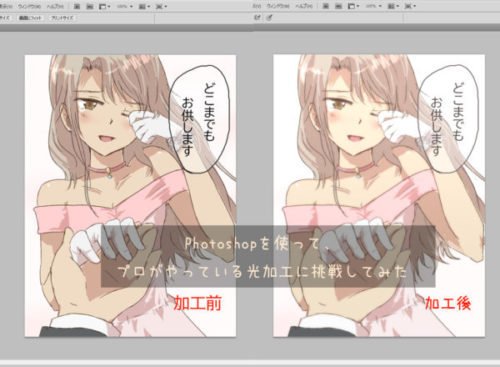
赤みがかった光
・ディフュージョン(覆い焼きリニア加算・不透明度27%)
白い光
・ソフトフォーカス(比較(明)・不透明度28%)
ぼかし

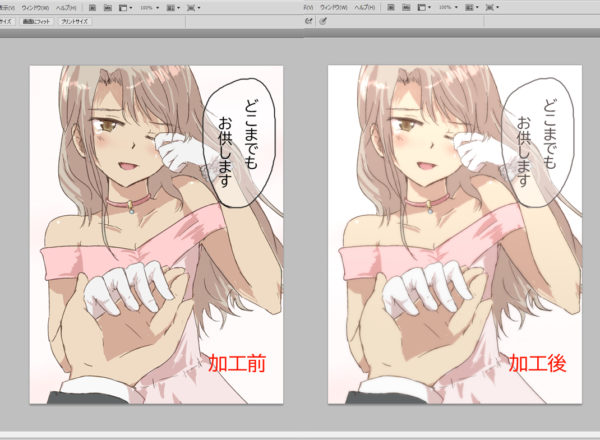
加工後は、アニメなどで良く使われているキラキラした画像になりました(^^)