写真からマンガの背景が作れると聞いて、参考サイト様を見ながらやってみました。
手順を覚えれば簡単です(^^)

https://www.owet45.jp/photoshop-manga/


・画像を用意する
・解像度を上げる(印刷する場合)
・ベタ塗用、トーン用を分けて保存
・彩度をなくす
・線をくっきりさせる
・2階調化
・トーンファイルを作る
・2つの画像を合わせる
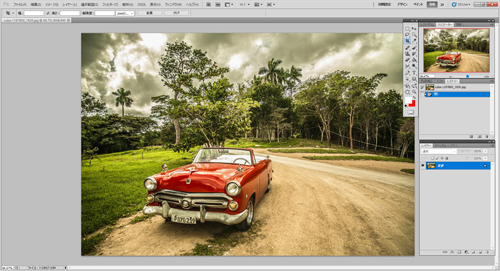
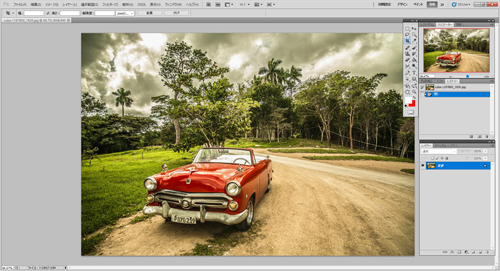
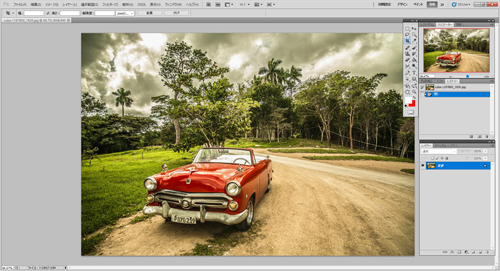
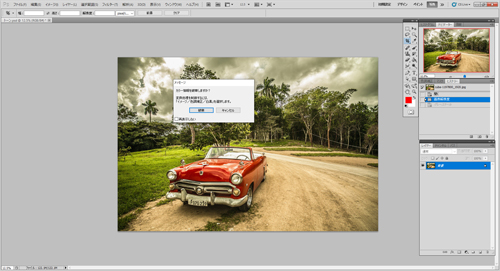
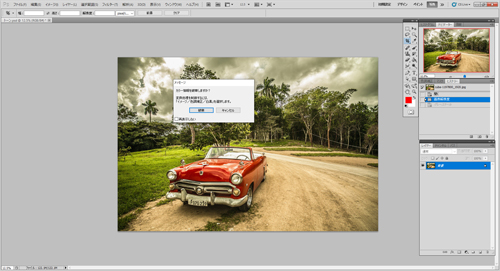
画像を用意する


参考サイト様では大きい画像が推奨されています。
(今回用意したのは1920×1280pixel)
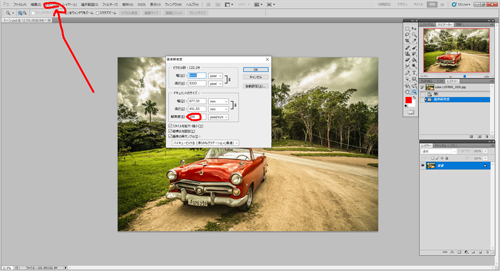
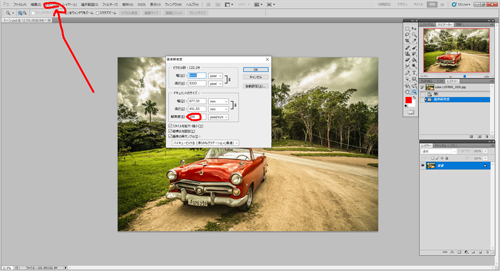
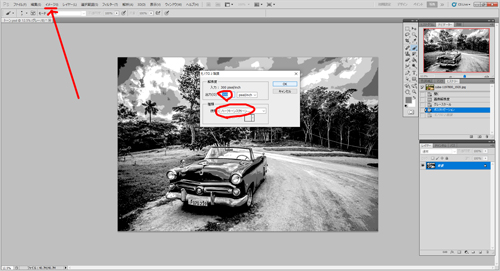
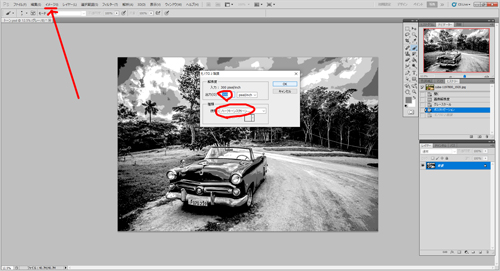
画像の解像度を変える


印刷する場合は「イメージ→画像解像度」で画像の解像度を変える。
参考サイト様では解像度を600dpiにしています。
印刷しない場合はトーンが小さすぎるので、そのまま72dpiでも大丈夫です。
解像度の変更が終わったら「①ベタ塗用」「②トーン用」と分けて保存します。
ベタ塗画像作成
先ほど保存した「ベタ塗画像」を作っていきます。
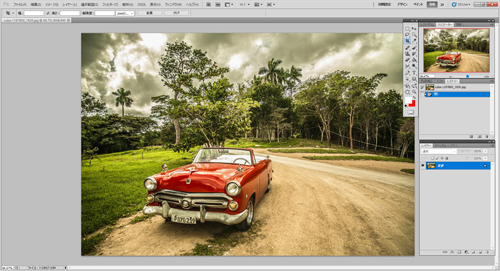
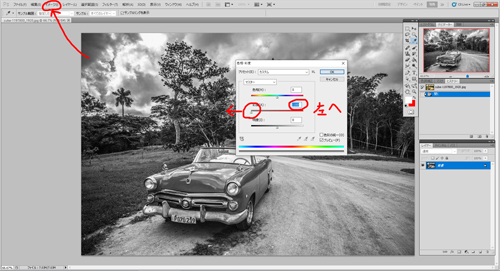
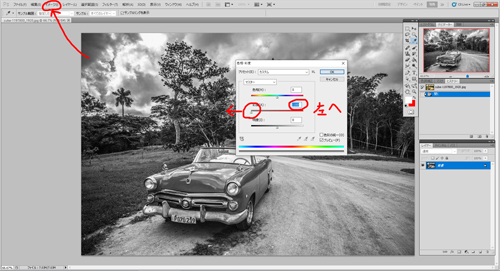
彩度をなくす


色相・彩度のスライダーを一番左まで持っていってグレーカラーにします。
線をくっきりさせる


私は量270% 半径30pixelにしました。
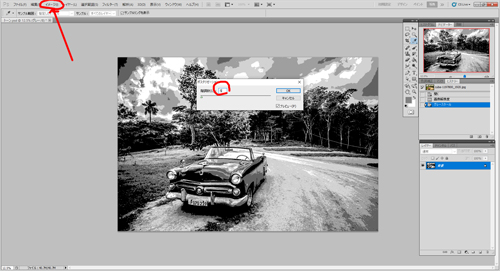
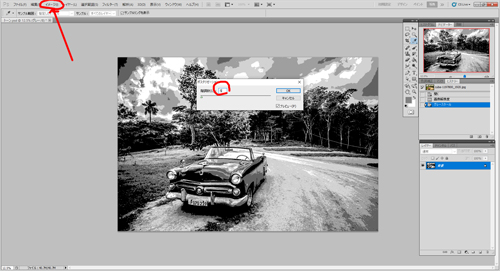
2階調化


私は128にしました。
保存しておきましょう。
トーンファイルを作る
マンガには普通トーンが貼ってありますので、トーン効果を出してみます。
※トーンとは、粒・線などの柄のこと。
こんなやつ↓


人に貼ったらこうなる↓


②トーン用画像を開く


②トーン用に保存した画像を開きます。
グレースケール


「イメージ→モード→グレースケール」
カラー情報も破棄します。
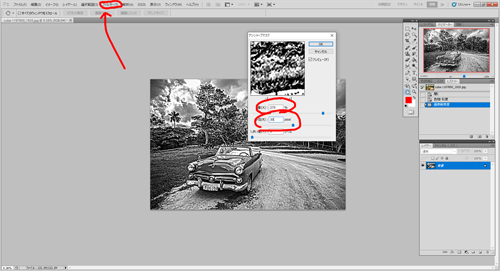
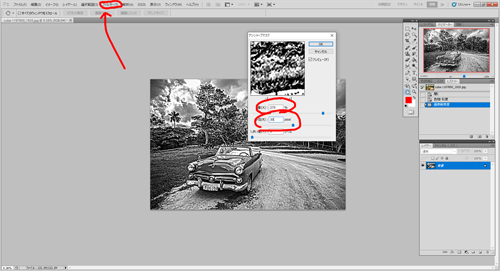
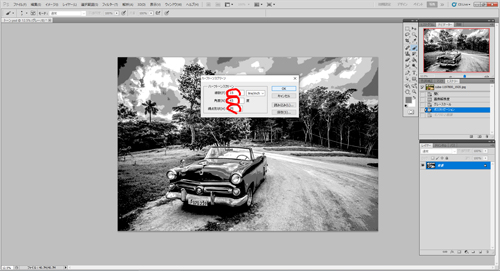
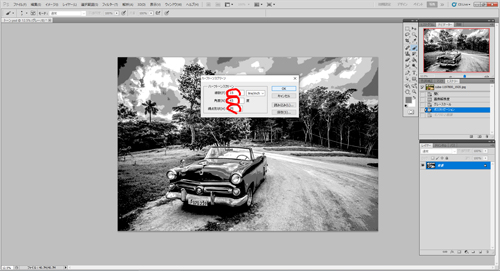
ポスタリゼーション


「イメージ→色調補正→ポスタリゼーション」
参考サイト様には階調数は4か5と書かれているので、私は「5」にしました。
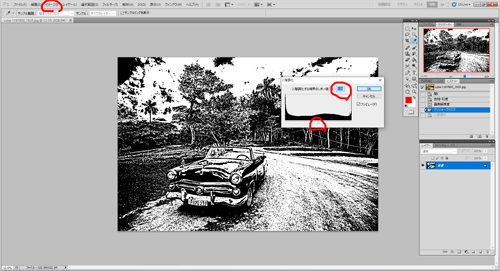
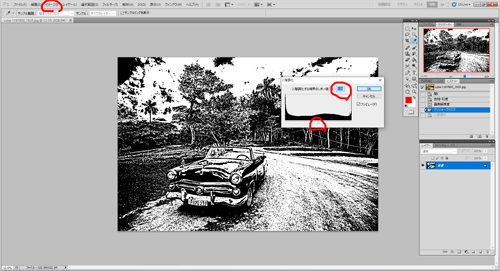
モノクロ2階調


「イメージ→モード→モノクロ2階調」
出力は変えず、72dpi(印刷用の場合は600dpi)のままでOK。
ハーフトーンスクリーンを選びます。


線数や角度、網点形状(トーンの種類)はお好みで選びます。
線数を大きくするほど、トーンが細かくなります。
私は線数「10pixel」角度「45度」網点形状「円」でやってみました。
完成です!
画像は保存しておきましょう。
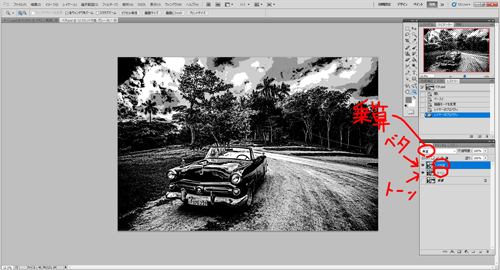
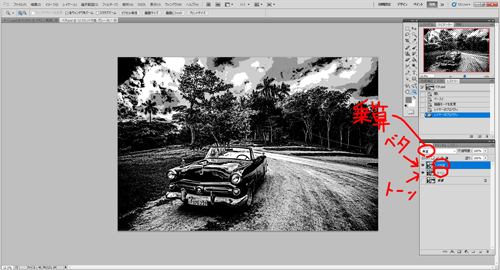
ベタ塗画像とトーン画像を合わせる
トーン画像のままでもマンガに使えそうですが、一応合わせてみましょう。
先ほど作ったトーン画像をコピーし、ベタ塗画像に貼り付けます。
トーン画像を[ctrl+A]で全画面選択
↓
[ctrl+C]でコピー
↓
ベタ塗画像で[ctrl+V]でペースト


レイヤーの順番は、ベタ塗画像レイヤーを上・トーン画像レイヤーを下にします。
ベタ塗画像のレイヤーモードを「乗算」にします。
(乗算にすると白~グレー部分を透かす事ができます)


完成!
Photoshopは画像編集ソフトなので、トーンの種類には限界があります。
本気でマンガ作成したい方はCLIPSTUDIO EXをオススメします。
マンガ作成に必要なツールが盛りだくさんです。
CLIPSTUDIOは公式サイトからダウンロードの方が安いですね。
無料体験版・月額の利用も可能。


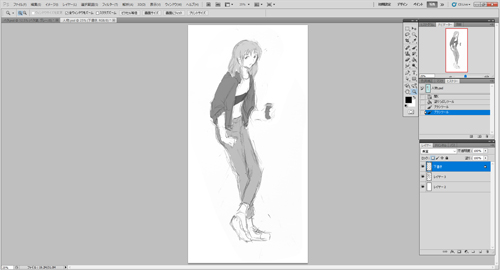
キャラクターを付けてみる








まとめ
・画面表示用なら解像度が低くても良い
・ベタ塗画像とトーン画像を用意
・合成する時はベタ画像を上+乗算
作ってみて解像度の微妙な設定に混乱しました‥(^^;)
画面表示のみなら低解像度でOK。印刷するなら高解像度にする。