Photoshopで雨を降らせるアニメーションが簡単に作れると聞いて、やり方を見ながら作ってみました。
簡単‥?拘りだすと簡単じゃなくなります(笑)
イラストや動画はある程度妥協しないと、どこまでも作業してしまうね。
参考サイト様↓
[blogcard url=http://www.webdesignlibrary.jp/2012/11/animated-rain-effect.php]
[blogcard url=https://www.pixiv.net/artworks/48669795]
前回の雪を降らすGIFアニメ↓
[sitecard subtitle=関連記事 url=https://www.komacha10800.com/photoshop-yuki/ target=]
[outline]
目次
フィルタで雨を作る

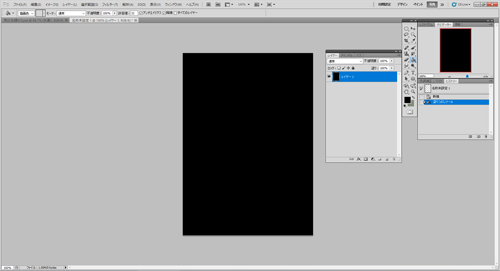
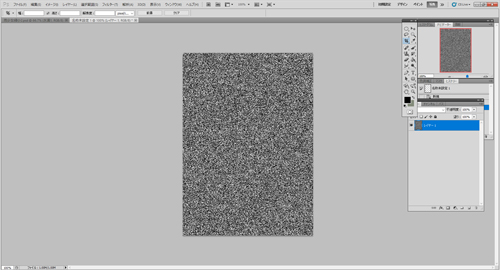
新規レイヤーを黒で塗りつぶします。

フィルタ:ノイズを加えるを選びます。
量400%、グレースケールノイズにチェックを入れました。

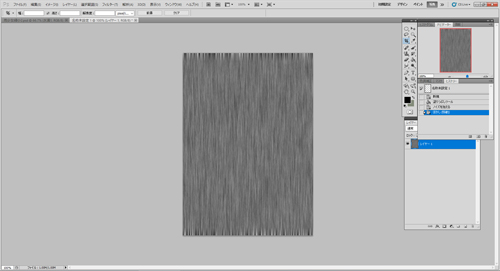
フィルタ(ぼかし:移動)を選びます。
角度90°、距離60pixelにしました。
90°は上から下に垂直に落ちる雨を表現するの向いているよ。

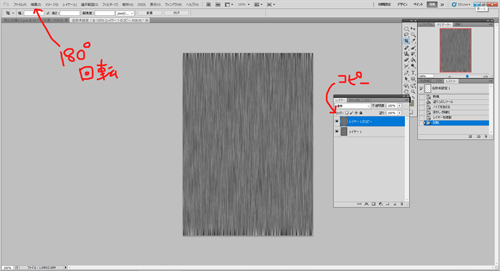
最初に作ったレイヤーをコピーします。
新しくできたレイヤーを編集:変形→180°回転させます。
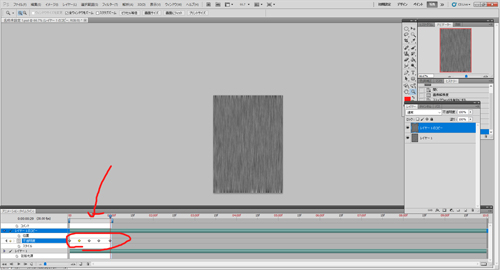
上のレイヤーと下のレイヤーを交互に表示させれば、雨が降っているように見えます。

下のレイヤーは触らず、上のレイヤーの不透明度を0%~100%で変えています。

キャラクターを用意する

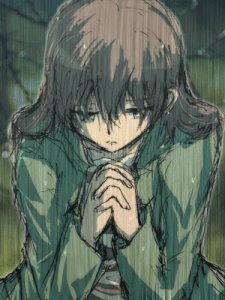
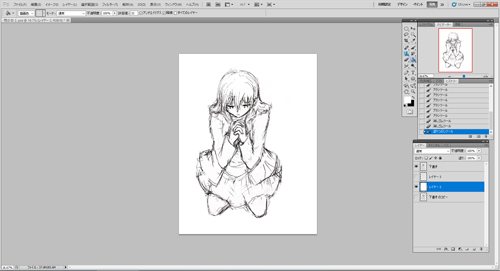
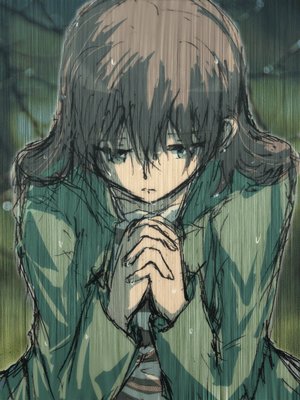
キャラクターを描いてみました。
本当は全身いらないんですが、俯瞰(見下ろす)構図を描くのが楽しかったので、下書きの時点では全身を描いています(^^)

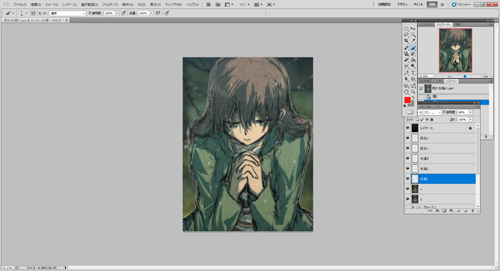
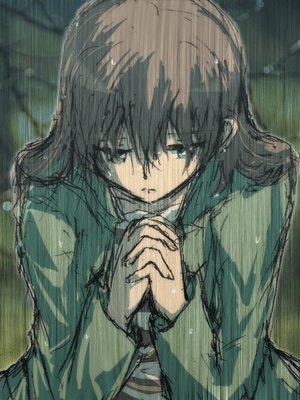
暗い感じの色を入れて、こんな感じになりました。
背景はpixtabayのフリー画像をお借りしています。
[blogcard url=https://pixabay.com/ja/]
アニメーションを付ける
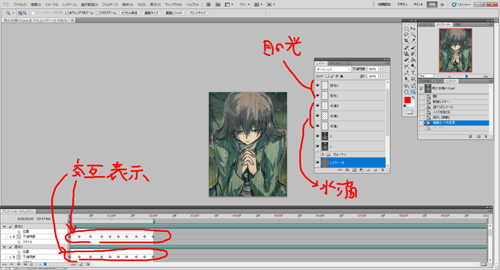
キャラクターが描かれているレイヤーをコピーし、2つ(A・B)用意します。

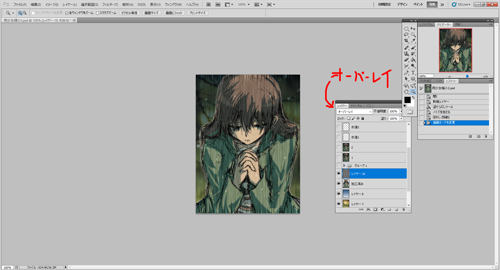
雨のフィルタ画像①を一番上に持っていき、レイヤーを「オーバーレイ」に変更しました。
雨フィルタ画像②も同様に設定します。
参考記事では「ソフトライト」にしていましたが「オーバーレイ」の方が雨っぽくみえたので、こちらにしました。
フィルタ画像①とキャラ画像Aを合成、フィルタ画像②とキャラ画像Bを合成します。
ちょっと拘る
2つの画像を交互に表示すれば完成ですが、ここまでやったら拘りたくなります(^^;)

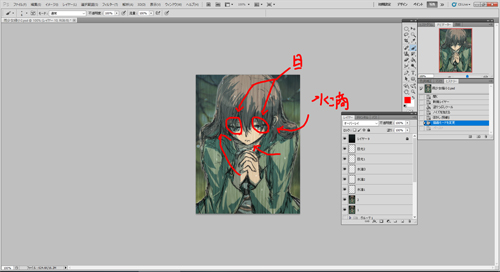
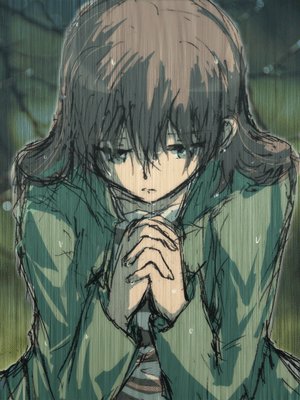
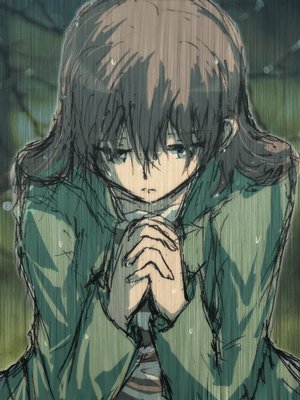
「目をウルウルさせる+水滴がしたたる」アニメーションを付けてみました。
動きを見ながら調整したので、時間がかかりました(汗)

目の光レイヤーを2つ(A・B)用意します。
AとBで若干、目の光の大きさを変えます。
不透明度A100%の時B0%、B100%の時A0%のように、交互に変えて表示します。
水滴は「位置」を使って、髪の毛3か所から下に落ちるように動きを付けています。
(動きを見て調整しながら速さや不透明度を変えています)

完成!ですが‥データ容量驚きの6.60MB!
画像を小さくすれば、データが多少軽くなるよ。
画像を1/4程小さくしたら、3.64MBまで下げる事ができました。
まとめ
雨が降るアニメーションは拘らなければ簡単ですが、拘りだすとどこまでも作業してしまいます。
これが創作の世界です。
まぁ楽しいですけどね。
イラストを描くより、Photoshopでアニメーションを付けるのが新鮮で楽しいです(^^)