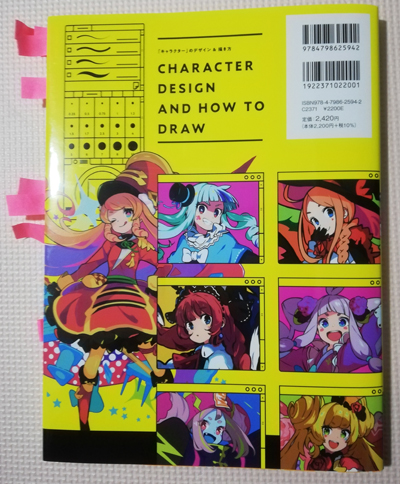
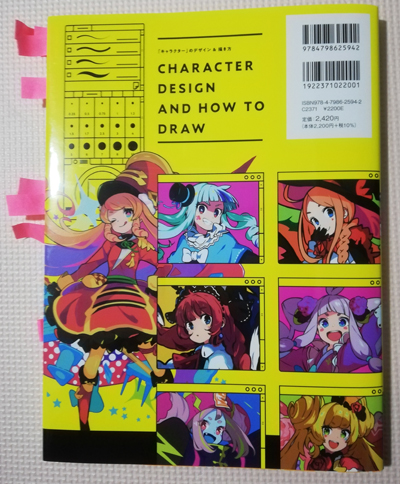
プロイラストレーター「くるみつ」さんという方が書かれたデザインのノウハウ本を読みました。

表紙のキャラクター絵を見たとき、

さいとうなおき先生の絵じゃね?
・・と思ったくらい絵柄が似ています。
プロイラストレーターのさいとうなおき先生については、こちら↓
じつはフリマアプリで、お目当ての本を購入したときに一緒に付いてきたものなんですが、普段の私なら絶対に描かないような色使いや描き方をされていて大変勉強になりました。
書籍の中で参考になった部分のみ、復習がてら紹介します。
後の方に、描かれていたことを実践してみたイラストも載せてあります(^^)
・くるみつ氏のファン
・ソシャゲ等のキャラクターデザイナーを目指している
・ポップな色使いの勉強がしたい
・色の勉強がしたい
くるみつ氏とは?


・フリーランスのプロイラストレーター
・ポケモンカード公認イラストレーター
・ポップな色使いが特徴
・ソシャゲ等に使える絵(絵柄)が多いかも?
・さいとうなおき先生、いとうのいぢ先生の絵柄の影響受けてる?
私自身、この書籍を読むまで存在すら知りませんでした‥(^^;)
ポップでビビット(明るい)カラーが目を引く色使い。
作品を見てみると、どちらかというとファンタジー寄りなイラストが多いですね。
くるみつ氏の絵をみて、個人的に思ったのは‥
・さいとうなおき先生
・いとうのいぢ先生
の絵柄の影響受けてるのかな?という印象。
(特に、さいとうなおき先生の絵柄に似ているのは、ポケモンカード公認イラストレーターさんだからかもしれませんが‥)
書籍の最後に、くるみつ氏とさいとうなおき先生の対談記事があるので、面識があるみたいですね。
ちなみに、いとうのいぢ先生は「涼宮ハルヒの憂鬱」「灼眼のシャナ」のキャラクターデザインを担当されています。
いとうのいぢ先生について↓


余談:くるみつ氏のイラストを見て感じたこと
・線画が太めだったり
・丸や四角の形が正確な形でない
・・場合でも上手に見える技法は、スゴいなと思いました(悪口ではない)。


デジタル上にあるイラストは「分かりやすさ」が命
美術館に置いてある絵画と違って、デジタル上にあるイラストは流し見される傾向にあります(主にスマホで)。
なので、くるみつ氏は「分かりやすさ」を大切にしていると言っています。
・ポーズ
・服装
・色
・・でキャラの性格をわかりやすく表現する。
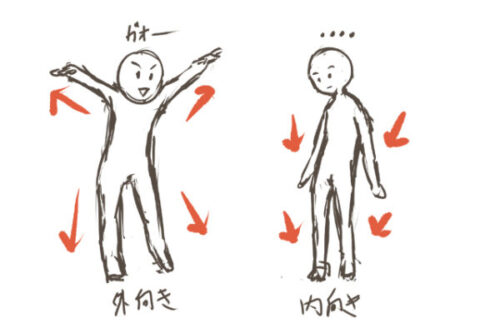
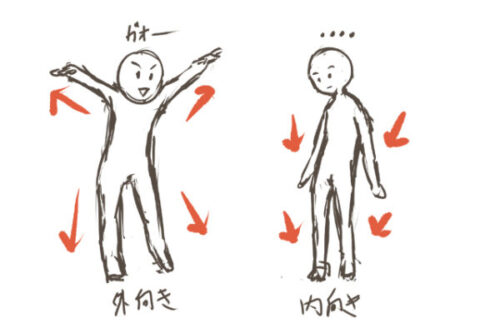
説得力のあるポージング例


外向き:活発や余裕な雰囲気を演出
内向き:大人しさや緊張のような静かな雰囲気を演出
腕や脚などを外側に向けることで元気なキャラクターを連想させる。
逆に、腕や脚などを内側に向けることで、おとなしそうなキャラクターを連想させる。
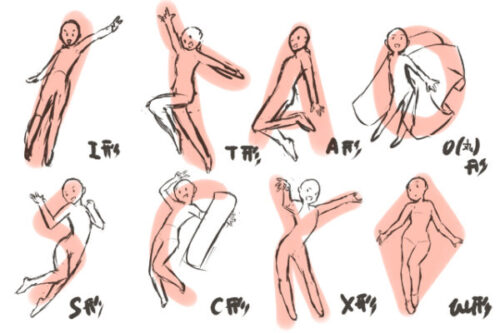
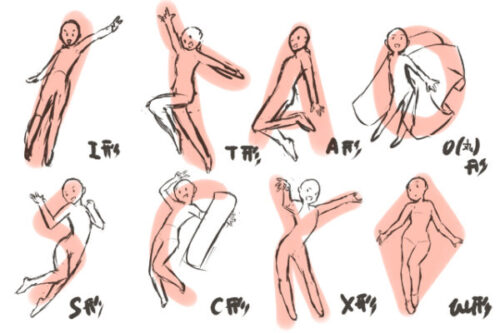
【めっちゃ有用!】アルファベットのポーズ集


※とても参考になった部分なので、簡単に模写させてもらいました
| I形 | 視線誘導が行いやすく、斜めに流れを入れることで「元気さ」を表現できる。アグレッシブなポーズや構図を描く時にも使える。 |
| T形 | I形からの派生シルエット、I形ではシルエットが少し寂しいなと思った時に使う。 |
| A形 | 重心のバランスは取りやすく、どっしりとした印象になるシルエット。正方形のキャンバスによく合うシルエット。 |
| O形 | まとまりが良く難易度的に初心者におすすめ。こちらも正方形のキャンバスによく合うシルエット。 |
| S形 | キャラの身体のしなり・流れを見せたい時に使う。 |
| C形 | キャラの曲線が出しやすい、抜けの部分にオブジェクトを配置できる。 |
| X形 | カッコイイポーズや構造を使いたい時に使いやすい。 (巨大双剣を背負っているキャラなど) 攻撃的だったり、アグレッシブな性格表現に〇 |
| ひし形 | スカートなどで腰のあたりをふフワッと見せたい時にオススメ。メイド服などにも〇 |
このアルファベットから、ポーズ(シルエット)を考える‥は大変参考になりました(^^)




不慣れな人は斬新な構図にしがちだけど
一般人に好かれる構図って
実はどこかで見た事ある物なんだよね🤔撮影時に知っておけばバランスが良くなる構図の12つのパターンが思わず使いたくなる。「それっぽく見えるレイアウト」や「視線を誘導させるレイアウト」も – Togetter https://t.co/5To27s3Hkn.
— わかなE@ブログ・絵・考察力アップ (@wakanaE6) December 1, 2021
絵のアイディア出しのときにアルファベットを意識すると、
・資料探しがラクになる(自撮りで似たようなポーズを取れるため、不可能な場合もありますが‥)
・ミニキャラを描くときのポーズレパートリーが増える
・・こんな利点を思いつきました(^^)
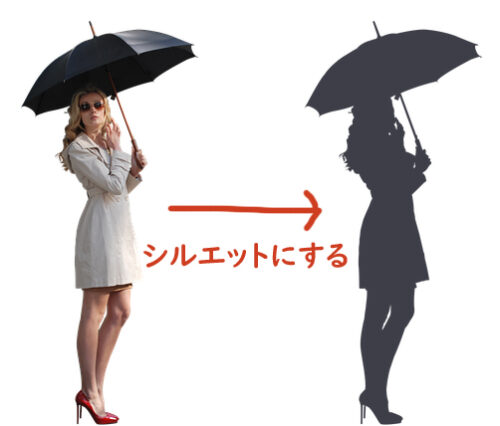
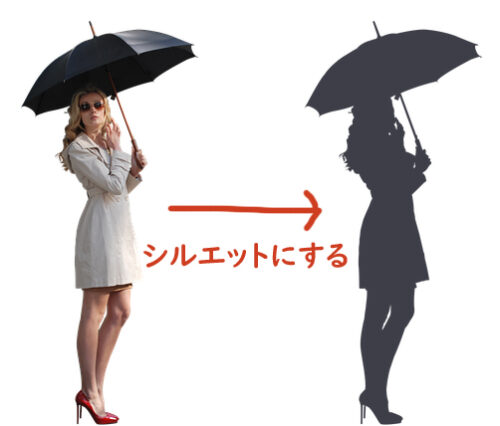
シルエットで視線誘導


キャラを単色で塗りつぶしたときに、
・ゴチャゴチャしている部分
・スッキリとしている部分
・・のメリハリを付ける。
書籍で紹介されていた例‥脚の綺麗なラインを1番に見せたい。つまり、みる人の視線が最初に脚に行ってほしい。
↓
上半身:小物や髪型などの要素をたし、にぎやかなシルエットにする
下半身:とくに脚のラインを強調するシンプルなシルエットにする


シルエットでも「やわらかさ」や「とげとげしさ」を出せるとも説明されていました。
丸いシルエット:やわらかさ、ほんわか、優しさ
鋭利なシルエット:とげとげしさ、クールさ、攻撃的
迷いを減らす色を選び


くるみつ氏は色のトーン(色の組)を選び、その中から限定していく方法がオススメと言っています。
※色のトーンとは、色の明度(明るさ)や彩度(鮮やかさ)の近いものを集めてグループ化したもの
・明るい色のグループ
・暗い色のグループ
・薄い色のグループ
・濃い色のグループ
・・など様々です。
<PCCS(日本色研配色体系)が定めるトーン>
・ベール
・ライトグレイッシュ
・グレイッシュ
・ダークグレイッシュ
・ライト
・ソフト
・ダル
・ダーク
・ブライト
・ストロング
・ディープ
・ビビット
下記サイト様参照↓


配色は「組み合わせ」で考える
| メインカラー(ベースカラー) | 全体で最も多くの割合を占める色 |
| サブカラー(アソートカラー) | メインカラーの次に多くの割合を占める色 |
| アクセントカラー(補色) | メインカラーの反対色、メインカラーを引き立てる |
| 無彩色 | 白・黒・グレー |


②サブカラー:肌色、オレンジ
③アクセントカラー:緑
④無彩色:黒に近い茶色、白


↓
サブカラーは、類似色の肌色とオレンジにする
↓
赤の反対は緑や青なので、これをアクセントカラーにする
(カラーサークルの対角線上にあるのが反対色、正確な対角線上の色じゃなくてもOK)
↓
いったん、色を入れてみて、無彩色も効果的に入れる(後述)
先ほど紹介した「色のトーンを合わせる」→メインカラーのみ明度と彩度を上げると、メインカラーがより目立つようになるそうです。
どの色がメインなのか、分かるように色の面積比率を考える。
有彩色同士が隣合いすぎると、ボヤッとした画面になりがちですが、有彩色が隣合わないように黒・白・グレーを入れてやると見栄えがよくなります。


メインカラーが青→ちょっと青みがかった黒や白
【ミニキャライラスト有】書籍で学んだことを実践してみた
書籍で紹介されていた
・シルエットから線画を描く
・ビビット(原色系)カラーを使う
・配色のノウハウ
・・を使い実践。
頭身の高いキャラは難易度が高そうだったので、3頭身ほどのミニキャラで描いてみました。
しかし‥
シルエットラフから線画と色塗り(清書)が斬新で楽しいけど、
解説が中途半端で、途中どうなっているのかマジで分からん😇
特にレイヤーの状態…解説がない部分は、試行錯誤しながら進めるしかないか‥✍️
— わかなE@ブログ・絵・考察力アップ (@wakanaE6) December 16, 2021
1から10まで教えてくれる解説ではないので、途中どうなっているのか分からない部分がありました(^^;)
なので、分からない部分は試行錯誤したり、自分の描き方に変更して描いています。
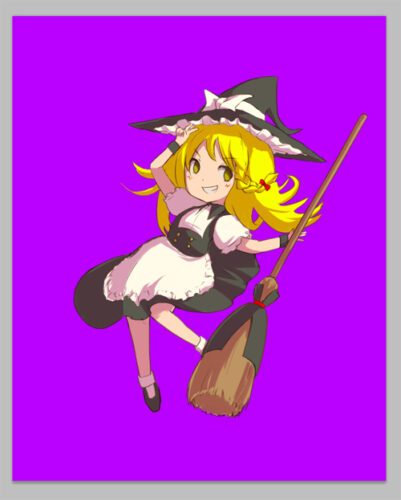
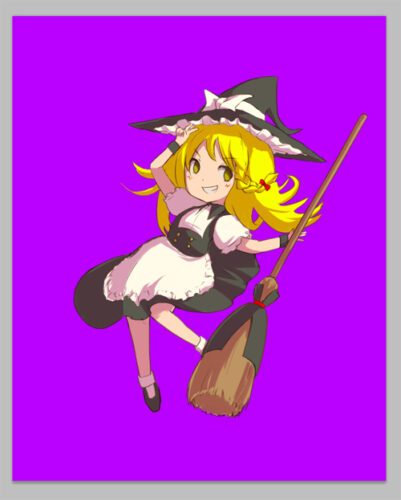
今回のイラストは、元のデザインがある版権キャラクターをチョイス。理由は後述。
選んだのは、霧雨 魔理沙(きりさめ まりさ)というキャラクターです。
東方という同人シューティングゲームの主人公の1人。
東方で私が1番好きなキャラです!(^^)


①素体を描く


まず、素体を描きます。
せっかくなので、書籍で描かれていたアルファベットの素体を使わせてもらいました。
「C形」か「T形」で迷いましたが、ホウキを持たせたかったので「C形」に決定。
1グレー下地でポーズを描く
2ラフ線を描き込む
魔理沙の性格は、
・明るい、ひねくれてる?
・負けず嫌い
・いたずらっ子?
・・なので、ポーズや表情が性格に合うように描きます。
②素体の上に色を入れる


新しくレイヤーを作り、素体のシルエットに合わせながら色を入れていきました(カラーラフと言うそうです)。
細かい調整は必要ですが、なんとなく完成形がイメージできると思います。
③線を描く(本来はラフ→細部の描き込み)


解説ではラフから細部を描き込む流れになっていますが、レイヤーの状態がどうなっているのか分からなくて描けず‥(^^;)
ここではカラーラフを元に線画をおこしました。
④基本色・影を入れる


基本色と影を入れました。
その際、くるみつ氏に似た彩度の高い色使いにします。
(ただし、ホウキ部分を彩度の高い色にしたら、ホウキに見えなくなってしまったので、彩度を落としました)
・トーンを合わせる
・有彩色は、彩度の高い色を使う
ただし、今回は頭身の低いキャラなので、影をリアルに入れると、絵がくどくなるので「1カゲ+アニメ塗り」にしました。
ふだん、ビビットカラー(彩度の高い色)を使わない人は、違和感が強いので、思い切りが必要です‥(^^;)
魔理沙は、もともと「白黒の魔法使い」という設定なので、有彩色が少ないキャラクターです。
なので、有彩色である髪の毛やリボンが目立つようにしました。
背景は髪の毛(黄色)を引き立たせるために「紫」(紫は黄色の反対色)。
黒・白部分は、若干、黄色味のある白黒にしています。
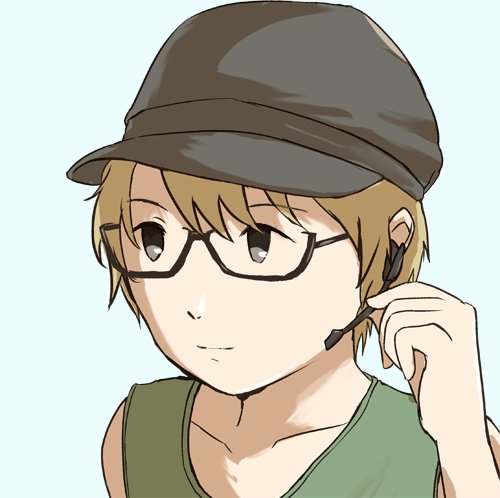
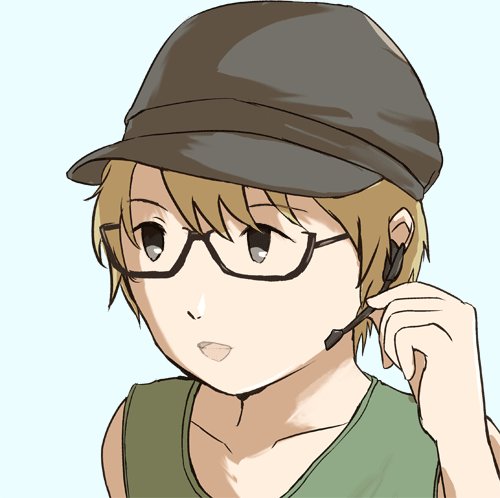
⑤ハイライトを入れる


ハイライトも、くるみつ氏流の色を使ってみました(^^)
いつもハイライトやリムライトは、白っぽい色を入れるのですが、あえて赤や青の彩度・明度高めの色を入れてみました。
※リムライトとは、物体・人物の後ろから光を当てること。逆光効果が出せて、輪郭が強調される。
自分の絵がいつもと違う感じで、楽しい作業でした(^^)
⑥エフェクト・ぼかしを足す


背景と人物を分離させるため、キャラの後ろに白ぼかしを入れました。
エフェクトは、クリスタに入っている☆デコレーションを使用。
魔理沙といえば、星なので‥(^^)
プロだったら、もっと見栄えのするエフェクトが描ける(使える)と思いますが、私自身に背景やエフェクトに関する知識が少ないので、もっと勉強していかなければなりませんね‥(^^;)
余談:なぜ、このキャラを描いたか?
東方のキャラは、キャラクターデザインの練習に最適だからです。
pixivなどで2次創作の東方キャラを描いている方々を見ると、元のデザインを自分好みにアレンジしています。
(プロが描く2次創作は、すごい)
0からデザインするのは大変ですが、ある程度デザインが決まっているものを自分好みにアレンジするのは、そこまで難しくない。
なので、


ちなみに、東方キャラを描いた理由として‥
むかし東方にドハマリしていたので、キャラや世界観を見慣れていた‥という理由もあります(^^;)
まとめ:普段描かないもの+分かりやすさ=デザイン眼UP!


・補色は正反対の色じゃなくて良い
・無彩色を効果的に使う
・キャラクターが平面なら、背景やエフェクトで奥行を出す
プロ絵師さんの思考フローが勉強になるので、
思考フロー:なぜ、この色を使うか?なぜ、この形にしたか?なぜ、この組み合わせにしたのか?
・書籍
・ブログ
・動画
なんでもいいので、もっと見(読み)たいです😆— わかなE@ブログ・絵・考察力アップ (@wakanaE6) December 3, 2021