WordPressサイトのプロフ画像描いてみました。
10年以上前に買ったスキャナーなので、元は十分取ってくれたかな‥?
地震の時に落下して壊れかけてたし‥。
今回は以下の手順で描きました。
↓
スマホで撮影
↓
画像をパソコンに送る
↓
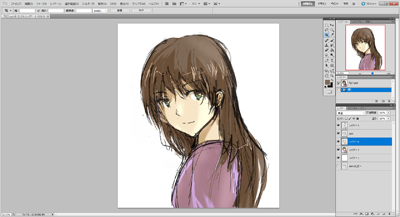
Photoshopに読み込み
↓
色調など手直し
↓
線手直し
↓
色付け・影・光つけ
↓
画像切り取り
↓
完成!
スキャナーあった方がやっぱり便利ですが、この先またイラスト描く機会があるかわからないので、ちょっと買うにはもったいないかなと‥(^^;)
(ハンディスキャナーが欲しい・・)
絵描きさんはほとんど、SAI・CLIP STUDIO(お絵描きソフト)で描いていると思うのですが、私は今のところPhotoshop(画像編集ソフト)がまだ使えるのでPhotoshopで描いています。
パソコンOSが新しくなって使えなくなったら、クリスタかなぁ~なんて考えてますが。
[outline]
シャープペンで下書き

下書きはこんな感じで、コピー紙に描いています。
アイディア出す時は、紙に手書きが一番だと思っています、個人的には‥。
帽子を被せてみたりしましたが、やめました(消しゴムで消した跡がありますね)。
スキャナーが使えないと、白い部分と線の部分を分けるのにひと手間かかります。
Photoshopに取り込み線と余白分け

線と白い部分を分けたら、追加の線を付けたり、いらない線を消して行きます。
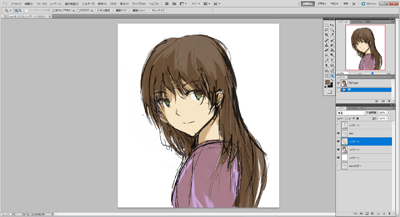
色入れ

色を入れていきます。
私はほとんどアニメ塗をするので、最初は別々レイヤーに色を入れますが、終わったら統合してしまいます。
最終的には線・下地の色・影・光しかレイヤー使いません。
(背景がある場合や複雑な小物がある場合はもっとレイヤー増えます)
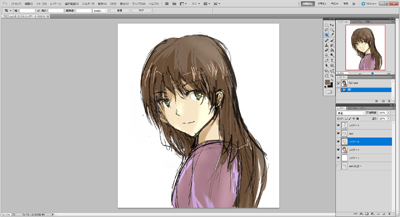
影入れ

虫メガネツールで画像を離したり、近づけたりして影のバランスを見ていきます。
デッサンの狂いを確認したい時は、左右反転するといいですね。
レイヤー「乗算」を使うと、下地と違和感なく影が置けるので便利です。
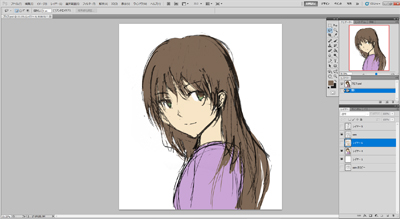
光入れ

今回はアニメ塗+エアーブラシの光で描いてみました。
光は、覆い焼きリニア(加算)を使っています。
覆い焼きリニアはガラス類の光、ビーム・光線を描く時に見栄え良くに仕上がります。
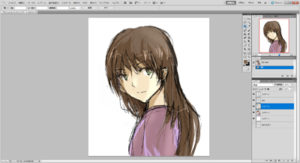
完成

好きなサイズに切り取って完成です。
もとのサイズが2500pixel×3000pixelくらい。
まとめ
プロフ画像なので、簡単なイラスト(顔だけ)ですが、ちゃんとした一枚絵もたまには描きたいですね。
時間・暇・お金がないと、今のところ無理ですが‥(笑)
昔pixivに投稿する為に、1週間に2枚描いて腕を痛めた事もありました。
筆圧が強いんですよね。いつも直そうと意識しても集中すると戻ってしまう(笑)
3Dソフト使ってから、Photoshop使う時もショートカットキーが違うのに間違っていたな、そういえば・・。
以上
プロフ画像描いてみたでした。
GIFアニメ作りました↓

pixiv歴など↓
[sitecard subtitle=関連記事 url=https://www.komacha10800.com/pixiv-garyoku/ target=]